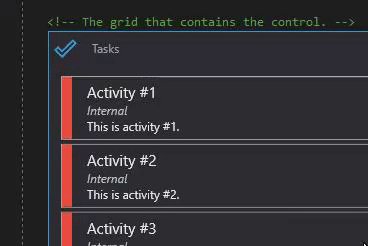
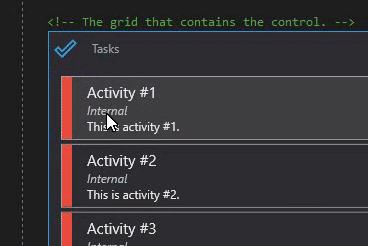
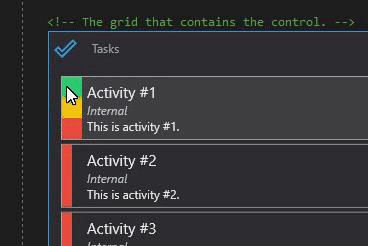
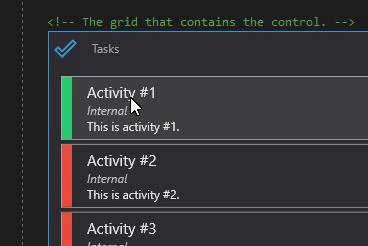
что я пытаюсь сделать, это в основном установить условие для запуска события. У меня есть этот пользовательский элемент управления, где есть Grid, который имеет следующее поведение:
MouseOver: Opacity другого Grid (отныне именуемого priorityFlag и помещенного над сработавшим, называемого priorityGrid) устанавливается от 0 до 100 и его Width установлен от 10 до 20. MouseLeave: Opacity из priorityFlag устанавливается обратно в 0, а Width обратно в 10. MouseUp: пользователь нажимает на одну из строк priorityFlag и через команду меняет цвет priorityGrid. Когда щелчок заканчивается, priorityFlag Opacity переходит в 0, а его Width возвращается в 10 (в основном то же поведение, что и у события MouseLeave).
Работает просто отлично, но когда происходит MouseUp и пользователь покидает priorityGrid, запускается событие MouseLeave, и я получаю следующее поведение (вы можете видеть, как я пару раз зависал над priorityGrid а затем изменить приоритетный цвет):

Как видите, эффект MouseLeave вызывает раздражающее мерцание.
Что я хотел бы знать: могу ли я условие триггер, чтобы избежать изменения свойств? Мне кажется, что нет параметра, позволяющего мне сделать это ...
Вот код XAML пользовательского элемента управления:
<UserControl x:Class="CSB.Tasks.TaskListItemControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:CSB.Tasks"
xmlns:core="clr-namespace:CSB.Tasks.Core;assembly=CSB.Tasks.Core"
mc:Ignorable="d"
d:DesignHeight="70"
d:DesignWidth="400">
<!-- Custom control that represents a Task. -->
<UserControl.Resources>
<!-- The control style. -->
<Style x:Key="ContentStyle"
TargetType="{x:Type ContentControl}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ContentControl}">
<Border x:Name="ContainerBorder"
BorderBrush="{StaticResource LightVoidnessBrush}"
Background="{StaticResource VoidnessBrush}"
BorderThickness="1"
Margin="2">
<Border.InputBindings>
<MouseBinding MouseAction="LeftClick"
Command="{Binding SelectTaskCommand}"/>
</Border.InputBindings>
<!-- The grid that contains the control. -->
<Grid Name="ContainerGrid"
Background="Transparent">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<!-- Border representing the priority state of the Task:
The color is defined by a ValueConverter according to the PriorityLevel of the Task object. -->
<Border Grid.Column="0"
Name="priorityFlag"
Width="10"
HorizontalAlignment="Left"
Background="{Binding Priority, Converter={local:PriorityLevelToRGBConverter}, FallbackValue={StaticResource EmerlandBrush}}">
<Grid Name="priorityGrid"
Opacity="0"
HorizontalAlignment="Left"
Width="20">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Border Grid.Row="0"
Name="lowPriority"
Background="{Binding Source={x:Static core:PriorityLevel.Low}, Converter={local:PriorityLevelToRGBConverter}}">
<Border.InputBindings>
<MouseBinding MouseAction="LeftClick"
Command="{Binding SetLowPriorityCommand}"/>
</Border.InputBindings>
</Border>
<Border Grid.Row="1"
Name="mediumPriority"
Background="{Binding Source={x:Static core:PriorityLevel.Medium}, Converter={local:PriorityLevelToRGBConverter}}">
<Border.InputBindings>
<MouseBinding MouseAction="LeftClick"
Command="{Binding SetMediumPriorityCommand}"/>
</Border.InputBindings>
</Border>
<Border Grid.Row="2"
Name="highPriority"
Background="{Binding Source={x:Static core:PriorityLevel.High}, Converter={local:PriorityLevelToRGBConverter}}">
<Border.InputBindings>
<MouseBinding MouseAction="LeftClick"
Command="{Binding SetHighPriorityCommand}"/>
</Border.InputBindings>
</Border>
<Grid.Triggers>
<EventTrigger RoutedEvent="MouseEnter">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Storyboard.TargetName="priorityGrid" Storyboard.TargetProperty="Opacity" From="0" To="100" Duration="0:0:0:0.1"/>
<DoubleAnimation Storyboard.TargetName="priorityFlag" Storyboard.TargetProperty="Width" From="10" To="20" Duration="0:0:0:0.1"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="MouseLeave">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Storyboard.TargetName="priorityGrid" Storyboard.TargetProperty="Opacity" From="100" To="0" Duration="0:0:0:0.1"/>
<DoubleAnimation Storyboard.TargetName="priorityFlag" Storyboard.TargetProperty="Width" From="20" To="10" Duration="0:0:0:0.1"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="MouseUp">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Storyboard.TargetName="priorityGrid" Storyboard.TargetProperty="Opacity" From="100" To="0" Duration="0:0:0:0.1"/>
<DoubleAnimation Storyboard.TargetName="priorityFlag" Storyboard.TargetProperty="Width" From="20" To="10" Duration="0:0:0:0.1"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Grid.Triggers>
</Grid>
</Border>
<!-- Border containing the Task's informations. -->
<Border Grid.Column="0"
Margin="20 0 0 0"
Padding="5">
<StackPanel>
<!-- The title of the Task. -->
<TextBlock Text="{Binding Title}"
FontSize="{StaticResource TaskListItemTitleFontSize}"
Foreground="{StaticResource DirtyWhiteBrush}"/>
<!-- The customer the Taks refers to. -->
<TextBlock Text="{Binding Customer}"
Style="{StaticResource TaskListItemControlCustomerTextBlockStyle}"/>
<!-- The description of the Task. -->
<TextBlock Text="{Binding Description}"
TextTrimming="WordEllipsis"
Foreground="{StaticResource DirtyWhiteBrush}"/>
</StackPanel>
</Border>
<!-- Border that contains the controls for the Task management. -->
<Border Grid.Column="2"
Padding="5">
<!-- Selection checkbox of the Task. -->
<CheckBox VerticalAlignment="Center"
IsChecked="{Binding IsSelected}"/>
</Border>
</Grid>
</Border>
<!-- Template triggers. -->
<ControlTemplate.Triggers>
<DataTrigger Binding="{Binding IsSelected}" Value="True">
<Setter Property="Background" TargetName="ContainerBorder" Value="{StaticResource OverlayVoidnessBrush}"/>
<Setter Property="BorderBrush" TargetName="ContainerBorder" Value="{StaticResource PeterriverBrush}"/>
</DataTrigger>
<EventTrigger RoutedEvent="MouseEnter">
<BeginStoryboard>
<Storyboard>
<ColorAnimation Duration="0:0:0:0" To="{StaticResource OverlayVoidness}" Storyboard.TargetName="ContainerGrid" Storyboard.TargetProperty="Background.Color"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="MouseLeave">
<BeginStoryboard>
<Storyboard>
<ColorAnimation Duration="0:0:0:0" To="Transparent" Storyboard.TargetName="ContainerGrid" Storyboard.TargetProperty="Background.Color"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</UserControl.Resources>
<!-- Content of the control: assignment of the DataContext for design-time testing. -->
<ContentControl d:DataContext="{x:Static local:TaskListItemDesignModel.Instance}"
Style="{StaticResource ContentStyle}"/>
Кто-нибудь может мне помочь? Заранее благодарю за помощь.