Я пытаюсь понять подъем переменных JavaScript, и меня путают с документацией, указанной в Mozilla.
Документация, на которую я ссылаюсь, здесь :
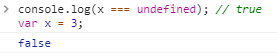
console.log(x === undefined); // true
var x = 3;
Я использую консоль разработчика в Google Chrome, чтобы протестировать этот код последней версии. Когда я выполняю приведенный выше код, мне возвращается false , когда в документации Mozilla указано, что он должен быть возвращен true .

Этот вывод выше означает, что x определенно устанавливается в 3 до запуска console.log (). Эта документация, указанная Mozilla, неверна или я чего-то не понимаю?