У меня есть следующий пример кода (на самом деле у меня есть сотни / тысячи строк):
@startuml
[326976]<->[7bfe53]
[868224]<->[49e442]
[777408]<->[0de431]
[777408]<->[d8d3ed]
[454080]<->[99b073]
[750848]<->[05624c]
[319104]<->[264b51]
[319104]<->[ad0add]
[035840]<->[76d4fe]
[561280]<->[e7fd29]
[576640]<->[388451]
[674816]<->[bafca1]
[674816]<->[ec9992]
[505344]<->[1069ba]
[173120]<->[4ded8e]
[741888]<->[018d22]
[166464]<->[695028]
[122176]<->[5ed43a]
[122176]<->[72fcb1]
[950848]<->[93c4a2]
@enduml
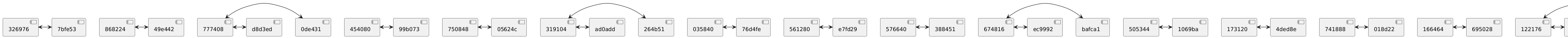
Однако диаграмма выглядит так:

При большем количестве блоков изображение (PNG) обрезается со следующими предупреждениями:
Слишком большая ширина 11516268
Создание изображения 4096x129
Я бы хотел идеально отобразить диаграмму с минимальными изменениями кода, это возможно?
Моя цель - увидеть общие соединения на графике, когда ID слева разделяет несколько ID справа (и наоборот).