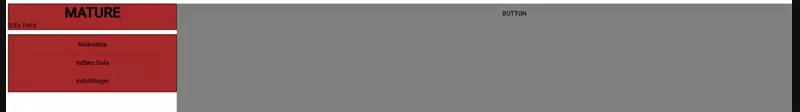
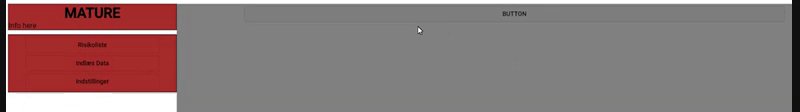
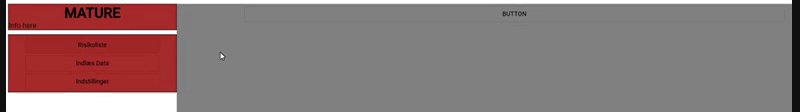
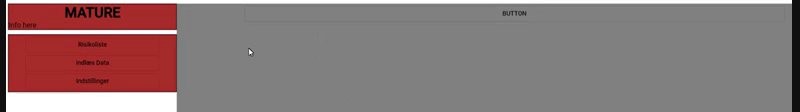
Я использую Angular Material для создания приложения. Я хочу использовать mat-stroked-button, но я столкнулся с проблемой. Как видно из рисунка ниже, при каждом наведении курсора на кнопку весь текст быстро перемещается вниз, а затем назад. Я не могу понять, почему это происходит.

Вот HTML:
<div id="home">
<div id="side">
<div id="info">
<h1>{{title}}</h1>
Info here
</div>
<div id="navigation">
<button mat-stroked-button *ngFor="let item of menuItems">{{item}}</button>
</div>
</div>
<div id="content">
<button mat-stroked-button>BUTTON</button>
<router-outlet></router-outlet>
</div>
</div>
app.component.css:
#home{
position: absolute;
display: flex;
top: 50%;
left: 50%;
width: 99%;
height: 98%;
transform: translate(-50%,-50%);
-webkit-transform: translate(-50%,-50%);
-moz-transform: translate(-50%,-50%);
-o-transform: translate(-50%,-50%);
-ms-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
}
#side{
width: 25%;
height: 100%;
display:flex;
flex-direction: column;
}
#info{
background: brown;
margin-bottom: 10px;
border: 1px solid black;
}
#navigation{
background: brown;
border: 1px solid black;
}
#info h1 {
margin: 0;
text-align: center;
}
#content{
width: 100%;
height: 100%;
background: gray;
}
button[mat-stroked-button]{
display: block;
width: 80%;
margin: auto;
margin-bottom: 5px;
margin-top: 5px;
}
styles.css:
@import "~@angular/material/prebuilt-themes/indigo-pink.css";
body, html, #home{
height: 100%;
width: 100%;
overflow: hidden;
margin: 0;
}
body { margin: 0; font-family: Roboto, "Helvetica Neue", sans-serif; }
Я повторил проблему на стеке: https://stackblitz.com/edit/angular-sfbd5v
Спасибо.