Кто-нибудь видел эту ошибку?
У меня есть боковая панель с фоновым изображением ul nav для состояния наведения, всплывающее справа, отлично смотрится во всех браузерах.
Тогда ... Я добавил еще один div для рекламы. внутри есть закрепленное изображение. Это изображение скрывается под фоновым изображением навигации, но только в IE7 (я отказался от попыток угодить ie6).
Так что я вынул его из боковой панели, поиграл с поплавком, дисплеем, хаки высоты, но ничего не работает
Я могу объявить большое верхнее поле с еще несколькими верхними отступами, чтобы очистить его, но это нарушает дизайн. я даже попытался создать div с именем clear и поместил туда верхнее поле. Таким образом, он отображает с этим огромным разрывом в Chrome, FF, Safari, но это крошечное пространство между в IE. я даже попытался создать div с именем clear и поместил туда верхнее поле.
Я часами пытался найти кого-то с той же проблемой, но безрезультатно.
Есть предложения?
Вот фрагмент кода:
<div id="leftsidebar">
<div id="leftnav">
<ul class="slidenav" id="sidenav">
<li id="overview" class="inactive">
<a href="expat.html">expat lifestyle</a>
</li>
<li id="tips" class="inactive">
<a href="traveltips.html">travel tips</a>
</li>
<li id="bts" class="inactive">
<a href="bts-mrt.html">bts/mrt</a>
</li>
<li id="bus" class="inactive">
<a href="bus.html">bus system</a>
</li>
<li id="van" class="inactive">
<a href="taxi.html">vans/taxis</a>
</li>
<li id="boat" class="inactive">
<a href="klong.html">boats/klong</a>
</li>
<li id="boat" class="inactive">
<a href="klong.html">boats/klong</a>
</li>
<li id="tuk" class="inactive">
<a href="tuk.html">tuk-tuks</a>
</li>
<li id="train" class="inactive">
<a href="train.html">trains</a>
</li>
<li id="airport" class="inactive">
<a href="airport.html">int'l airport</a>
</li>
<li id="dangers" class="inactive">
<a href="dangers.html">dangers</a>
</li>
<li id="fun" class="inactive">
<a href="fun.html">fun places</a>
</li>
<li id="shopping" class="inactive">
<a href="shopping.html">shopping</a>
</li>
</ul>
</div>
</div>
<div id="store">
<a href="astore.amazon.com/ten044-20"; title="Shop WIB store">
<img src="images/WIBstore.png" height="70" width="200" border="none"/>
</a>
</div>
соответствующий CSS:
#leftsidebar {
float:right;
width: 210px;
margin: 40px 0 0 0;
padding: 0;
height:1%;
}
#store {
margin: 20px 0px 0 0px;
padding: 0 10px 0 0;
float: right;
height: 1%;
display: inline;
}
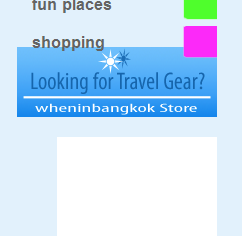
И изображение: