Я хочу разбить каждый введенный номер на отдельные поля. Я хочу это для визуального взгляда.
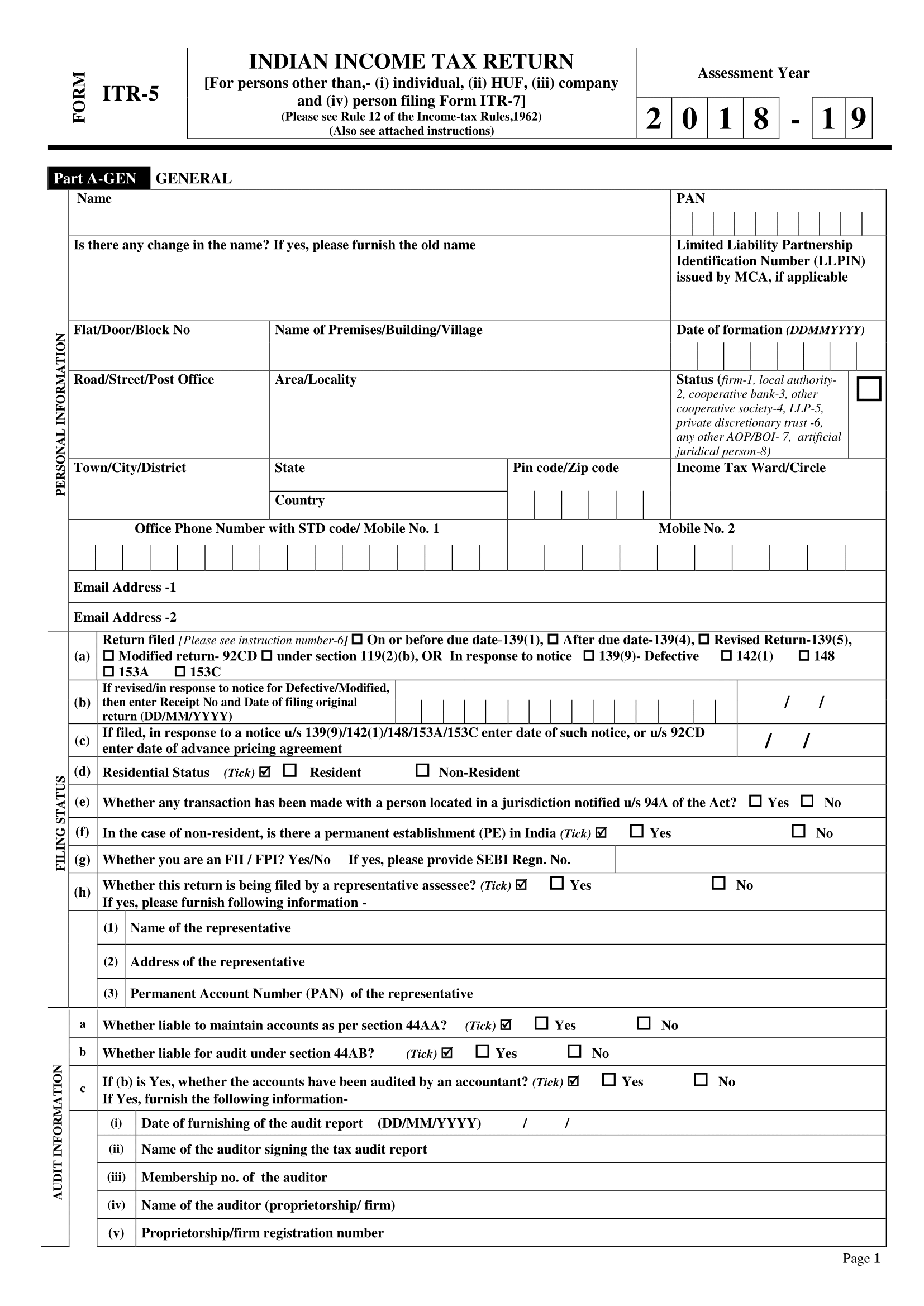
Например, когда мы заполняем формы, каждая буква находится в коробке (1 буква в коробке).
Есть ли способ сделать это в CSS.
Пожалуйста, обратитесь к изображению ниже и посмотрите на ввод для PAN, Дата формирования.
Я хочу реализовать то же самое, используя css, чтобы при вводе пользователем каждая буква появлялась в соответствующем блоке.