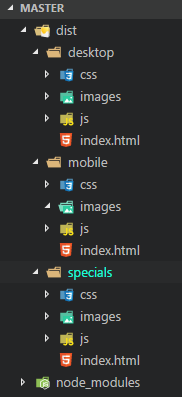
В каталоге назначения (/ dist /) я хотел бы создать три каталога с папкой IMAGES, папкой CSS, папкой JS, несколькими выходными каталогами, подобными следующему снимку экрана:

Моя текущая запись выглядит примерно так:

Мой webpack.config.js выглядит примерно так (этот код работает, но не создаетструктура, которую я хочу):
var path = require("path");
const webpack = require('webpack');
const ExtractTextPlugin = require("extract-text-webpack-plugin");
const FileManagerPlugin = require('filemanager-webpack-plugin');
const extractCSS = new ExtractTextPlugin("css/[name]-1.0.0.css");
const extractSASS = new ExtractTextPlugin("es/[name].css");
module.exports = function(env) {
var isProd = false;
if (env != null && env.production) {
isProd = true;
}
var jsDev = "./js/[name]-bundle.js";
var jsProd = "./js/[name]-" + date_string() + ".js";
var configJs = isProd ? jsProd : jsDev;
return {
context: path.resolve(__dirname, "src"),
entry: {
specials: './js/specials.js',
checkout: './js/checkout.js',
mobile: './js/mobile.js',
screen: './js/screen.js',
custom: './js/app.js'
},
output: {
path: path.join(__dirname, "dist"),
filename: configJs
},
module: {
rules: [{
test: /\.css$/,
use: extractCSS.extract({
fallback: "style-loader",
use: "css-loader"
})
}, {
test: /\.scss$/,
use: extractSASS.extract({
fallback: "style-loader",
use: ["css-loader", "sass-loader"]
})
}, {
test: /\.(jpg|svg|png|gif)$/,
exclude: /fonts/,
loaders: [{
loader: 'file-loader',
options: {
name: '[name].[ext]',
outputPath: './images/',
publicPath: ''
}
}]
}, {
test: /\.(eot|svg|ttf|woff|woff2)$/,
exclude: /images/,
loader: 'file-loader',
options: {
name: 'fonts/[name].[ext]',
publicPath: ''
}
}]
},
plugins: [
extractSASS
]
};
Любая помощь будет оценена,
Спасибо,