Начиная с версии 2.24, расширение Dart для VS Code интегрировано с Dart DevTools.Это намного лучше по сравнению с оригинальной командой Inspect Widget , упомянутой в stt106.
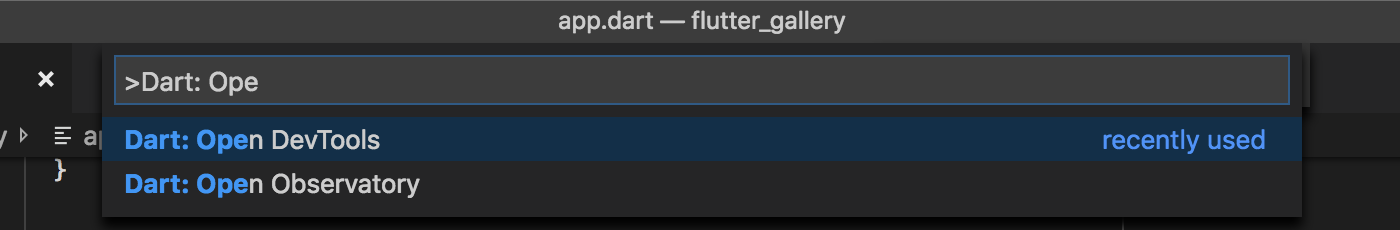
При активном сеансе отладки откройте палитру команд и найдите команду DevTools.

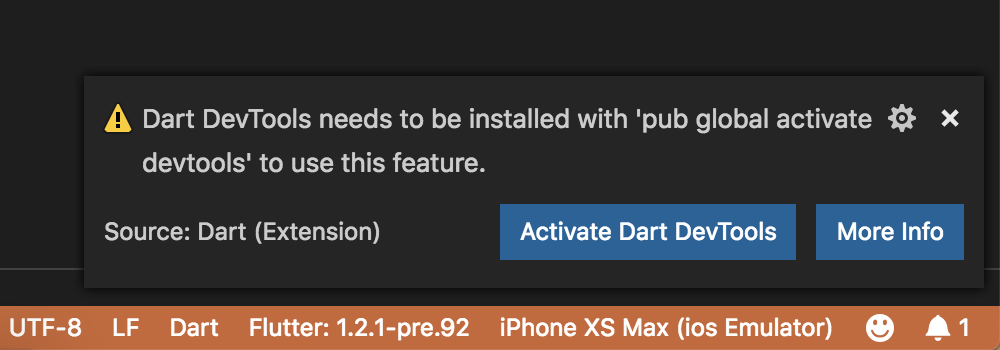
The first time you run this you'll may be prompted to activate or upgrade.

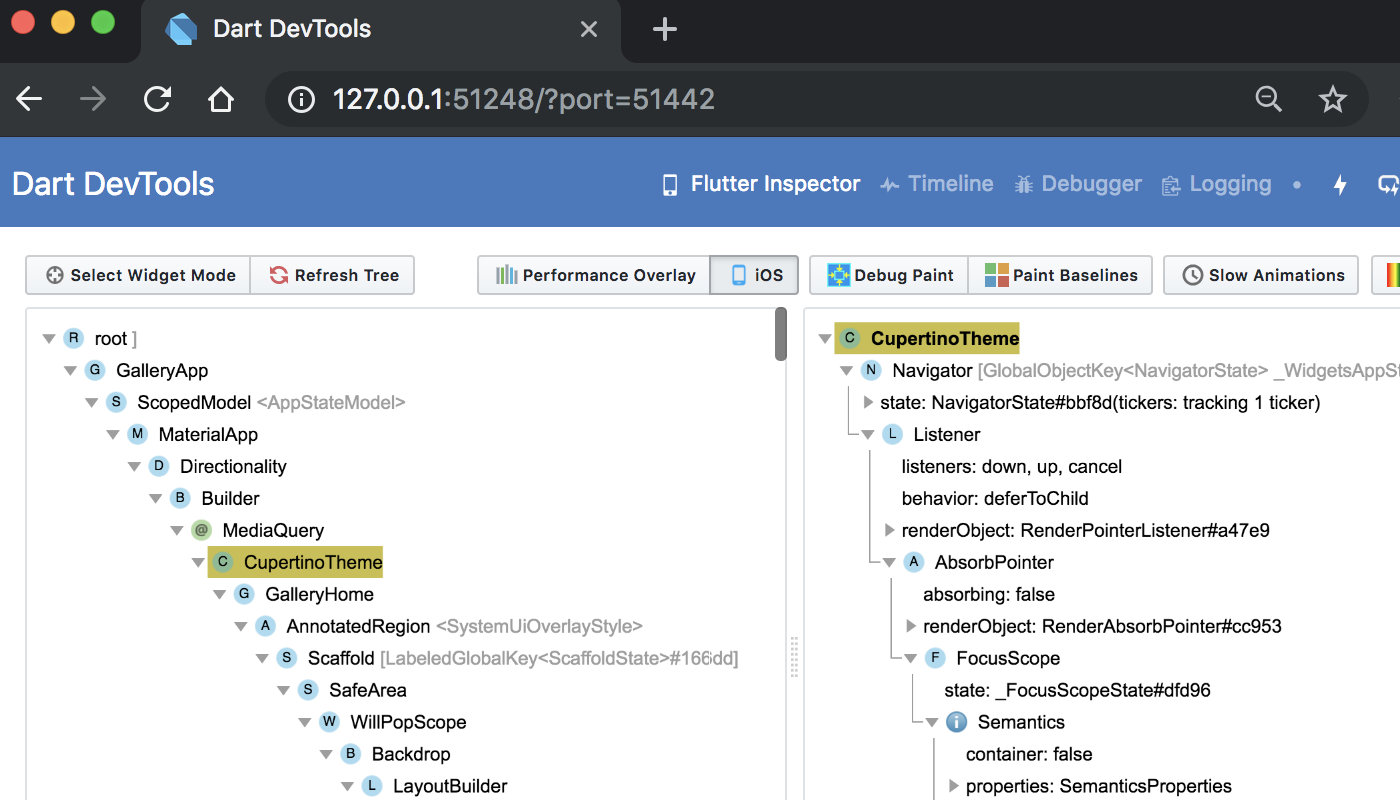
DevTools will then launch in your browser and connect to your debug session.

There's more info on the functionality of Dart's DevTools в документации DevTools .