когда пользователь нажимает на вкладку, я хочу, чтобы эта вкладка отображалась как активная синим цветом.Я могу сделать это, используя операторы, подобные тем, которые я показываю в коде, но я бы повторял код очень много, поэтому должен быть другой способ, может кто-нибудь помочь мне, пожалуйста?
Текущийif оператор показывает страницу профиля, которая активна
<!-- This is saying: inherit everything from __base.html -->
{% extends "storePage/partials/__base.html" %}
<!-- Main base template which contains header and footer too -->
{% load crispy_forms_tags %}
<!-- To beautify the form at signup -->
{% block body %}
<div class="container bootstrap snippet">
<div class="row">
<div class="col-md-3">
<div class="list-group ">
<label class="card-header">Personal Settings</label>
{% if request.get_full_path == "/settings/profile/" %}
<a href="{% url 'profile-settings' %}" class="list-group-item list-group-item-action active"><span class="fa fa-user"></span> Profile</a>
{% endif %}
<a href="{% url 'account-settings' %}" class="list-group-item list-group-item-action"><span class="fa fa-cog"></span> Account</a>
<a href="{% url 'emails-settings' %}" class="list-group-item list-group-item-action"><i class="fas fa-envelope"></i> Emails</a>
<a href="{% url 'billing-settings' %}" class="list-group-item list-group-item-action"><span class="fa fa-credit-card"></span> Billing</a>
</div>
</div>
<!-- Center-right navBar-->
<div class="col-md-9">
{% block settingsPageInfo %} {% endblock %} <!-- Here goes the user information on the profile page -->
</div>
</div>
</div>
{% endblock %}
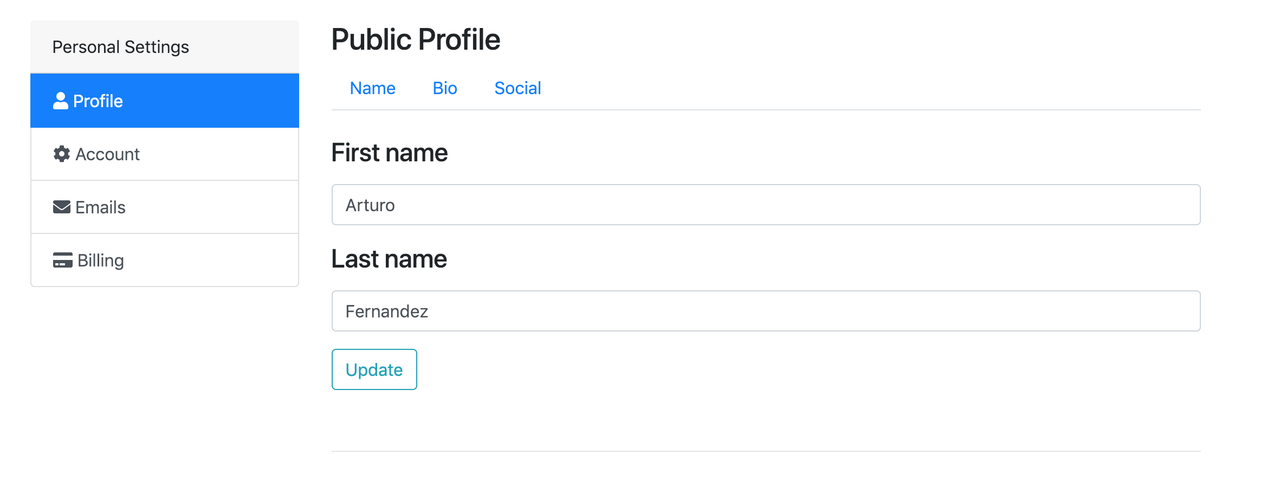
Вот снимок экрана:
[ ]
]
Как я могу сделать это, когда я иду вУчетная запись показывает синий цвет?
Спасибо, ребята