Я заканчиваю переписывание системы управления задачами и добавляю возможности перетаскивания.

Я хочу, чтобы пользователь мог перетаскивать DIV задачи из одного столбца (TD) и помещать его в другой столбец (TD). У меня это работает правильно, за исключением незначительных проблем с форматированием. У меня есть TD с классом droppable, который принимает перетаскиваемые классы. Я хотел бы, чтобы на самом деле удалили задачу DIV из текущей TD и добавили ее к удаленной TD.
Вот мой сценарий:
<script type="text/javascript">
$(function() {
$(".draggable").draggable({
cursor: 'move',
cancel: 'a',
revert: 'invalid',
snap: 'true'
});
});
$(function() {
$(".droppable").droppable({
accept: '.draggable',
hoverClass: 'droppable-hover',
drop: function(event, ui) { }
});
});
</script>
Вот мой HTML:
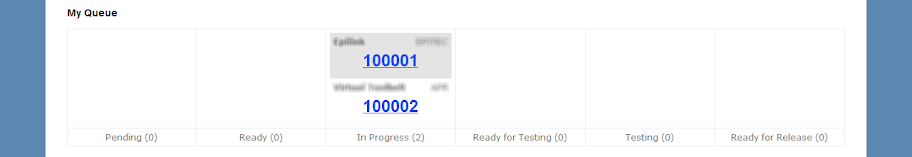
<h3>
My Queue</h3>
<table style="width: 100%;" class="queue">
<tbody>
<tr>
<td style="width: 14%; vertical-align:bottom ;" class="droppable" id="StagePG">
</td>
<td style="width: 14%; vertical-align:bottom ;" class="droppable" id="StageRY">
</td>
<td style="width: 14%; vertical-align:bottom ;" class="droppable" id="StagePR">
<div class="queue-item draggable" title="Task description goes here.">
<em>Customer</em>
<strong>Project</strong>
<h4><a href="/Sauron/Task/Details/100001">100001</a></h4>
</div>
<div class="queue-item draggable" title="Task description goes here.">
<em>Customer</em>
<strong>Project</strong>
<h4><a href="/Sauron/Task/Details/100002">100002</a></h4>
</div>
</td>
<td style="width: 14%; vertical-align:bottom ;" class="droppable" id="StageRT">
</td>
<td style="width: 14%; vertical-align:bottom ;" class="droppable" id="StageTE">
</td>
<td style="width: 14%; vertical-align:bottom ;" class="droppable" id="StageRL">
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td style="width: 14%; text-align: center;">
Pending (0)
</td>
<td style="width: 14%; text-align: center;">
Ready (0)
</td>
<td style="width: 14%; text-align: center;">
In Progress (2)
</td>
<td style="width: 14%; text-align: center;">
Ready for Testing (0)
</td>
<td style="width: 14%; text-align: center;">
Testing (0)
</td>
<td style="width: 14%; text-align: center;">
Ready for Release (0)
</td>
</tr>
</tfoot>
</table>
Борьба с событием отбрасывания и как это реализовать. Любая помощь приветствуется!