Среда
'tns info' √ Получение информации о версиях компонентов NativeScript ...‼ Доступно обновление для nativescript компонента.Ваша текущая версия - 5.1.0, а последняя доступная версия - 5.1.1.‼ Доступно обновление для компонентов tns-core-modules.Ваша текущая версия - 5.1.1, а последняя доступная версия - 5.1.2.√ Компонент tns-android имеет версию 5.1.0 и является актуальной.× Компонент tns-ios не установлен.
- CLI: @ angular / cli @ 7.1.4
- Кроссплатформенные модули: N / A
- Android Runtime: последние
- iOS Runtime: N / A
- Плагинов: N / A.
В моей рабочей области у меня есть два проекта совместного использования nativescript + angular code,В моих реальных проектах в рабочей области у меня есть nsconfig.file, который указывает на файлы, а также перезаписан в webpack.config.js для тестирования, так как я не совсем уверен, работает ли nsconfig, как ожидалось
Когдагенерируя новую платформу, он никогда не сможет найти манифест Android в проекте (что ожидается), я предполагаю, что в любом случае он переопределит эти значения.Однако, ближе к концу запуска tns run android --bundle, кажется, что он пытается перенаправить в папку по умолчанию «app /», которую я не вижу даже в новом проекте совместного использования кода, так что я вынужден поверить, что этокакой-то путь по умолчанию.
Ошибка выглядит следующим образом:
...
[./package.json] 129 bytes {bundle} [optional] [built]
+ 382 hidden modules
Webpack compilation complete. Watching for file changes.
Webpack build done!
Could not find folder: C:\Users\userNameHere\Desktop\projects\myProjects\AngularWorkSpace\app
Unable to apply changes on device: emulator-5554. Error is: ENOENT: no such file or directory, stat 'C:\Users\userNameHere\Desktop\projects\myProjects\AngularWorkSpace\app\App_Resources\Android'.
Все файлы, относящиеся к проекту, будут в workspace/projects/applicationOne, а не workspace/app, который, я считаю, является своего рода путем по умолчанию, еслиничего не найдено.
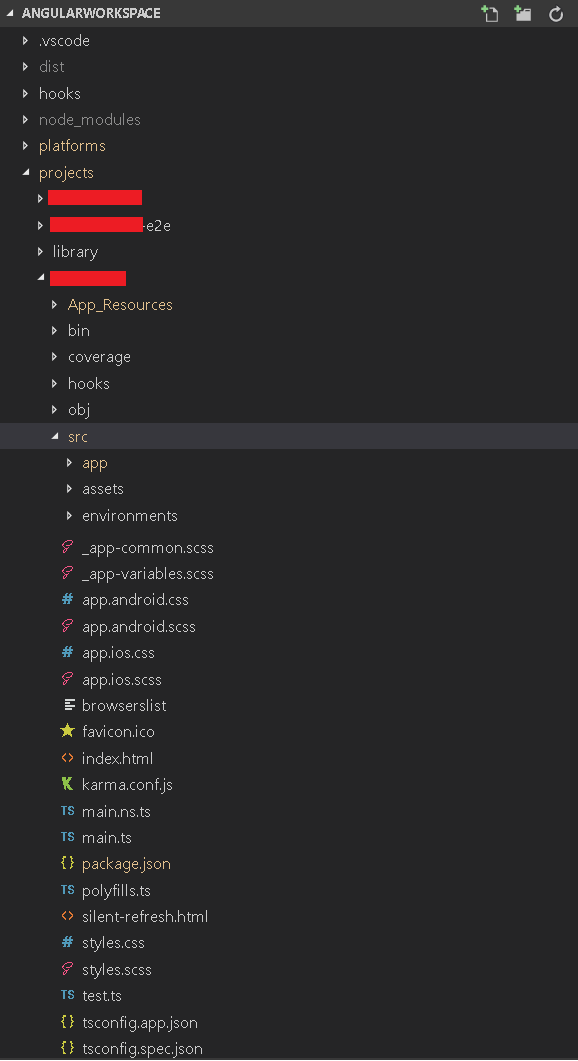
Отображение угловой рабочей области с 2 проектами и библиотекой объектов: 

Воспроизвести
Создать новое пустое рабочее пространство. Добавить 2 nativescript. Проекты совместного использования углового кода. Добавить библиотеку (возможно, не обязательно). Установить аналогичную структуру для многоразовой платформы и веб-пакета.
Update nsconfig inside project 1 and 2
{
"appResourcesPath": "projects/applicationOne/App_Resources",
"appPath": "projects/applicationOne/src",
"nsext": ".tns",
"webext": "",
"shared": true
}
Ожидаемое поведение
Должно быть в состоянии иметь рабочее пространство Angular с добавлением нескольких проектов приложений.1 webpack.config.js для обработки здания.nsconfig.js за приложение в папке проектов для путей.Для сборки под приложение.
Дополнительный контекст
Я считаю, что все настроено правильно.Я думаю, что единственная проблема - Could not find folder: C:\Users\userNameHere\Desktop\projects\myProjects\AngularWorkSpace**\app**. \app Я думаю, что это значение по умолчанию, когда путь не является конкретным или найденным.он должен указывать на AngularWorkspace/projects/applicationOne
Обновление:
Когда я не переопределяю значения для appPath и appResourcesPath в файле webpack.config.js, я отмечаюпути вернут все из них в рабочую область / приложение.Это наводит меня на мысль, что сборка использует appPath где-то за пределами веб-пакета, и что я не переопределяю его достаточно скоро.
Я читал об обновлении переменных веб-пакета, таких как appPath, из командной строки, я думаю, что причинаэто приложение не получает из nsconfig из проектов / applicationOne и, следовательно, по умолчанию.Я думаю, что если я смогу обновить это значение, а также appResourcesPath из командной строки, тогда сборки должны работать.