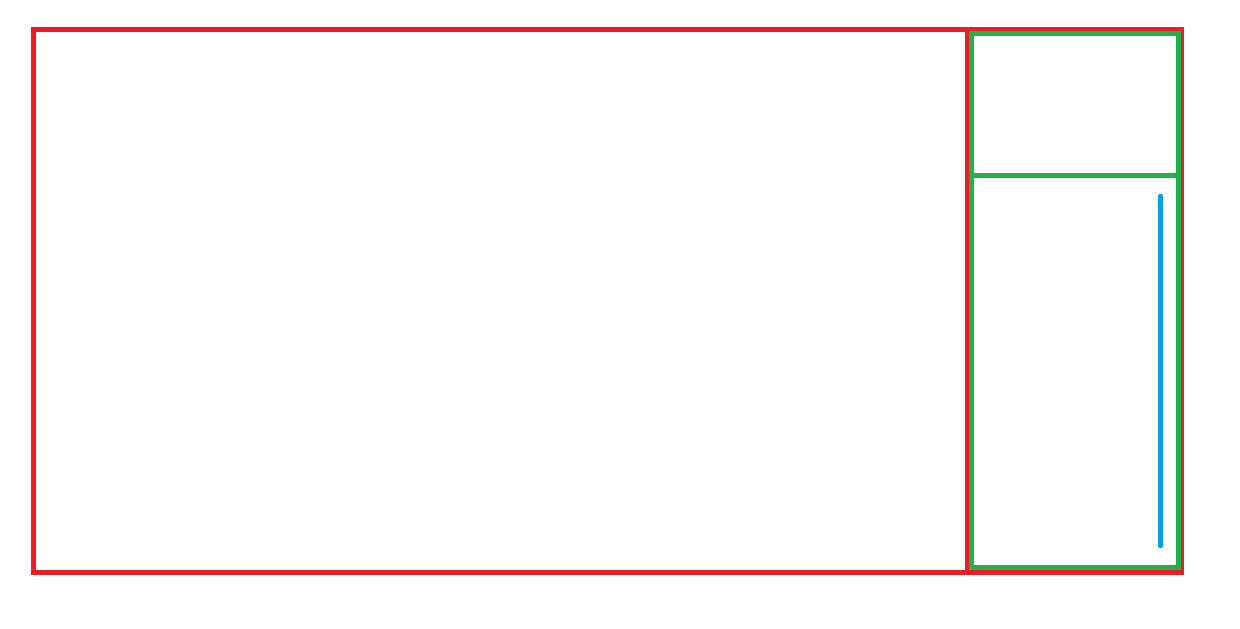
Я пытаюсь построить макет, который по сути выглядит следующим образом (синяя линия - полоса прокрутки) 
Но при том, что у меня есть сейчас, нижняя зеленая рамка проходит мимо общеговысота всей коробки.Я загрузил черновую версию того, что я создал, на codepen , я использую фреймворк Bulma и, по сути, я хочу, чтобы нижнее поле во втором столбце было высотой, где общая высота левого столбцаравна высоте правого столбца.
Так что я хочу, чтобы он заканчивался там, где была черная линия, и имел полосу прокрутки, где правая сторона.
Я могу установить высоту нижнего поля, чтобы оно было определенной высотой представления, которое исправляет его чуть-чуть, и просто устанавливает переполнение для прокрутки, но оно немного испортится, если вы попытаетесь изменить размер.
В худшем случае я могу сделать это с помощью JavaScript, сделав высоту нижнего поля равной высоте left column - height of top box, но я пытаюсь выяснить, есть ли лучший способ CSS.