Как мне создать собственный стиль, такой как рамка, цвет, ширина и т. Д., Для создания заголовка в excelJs?
Я могу стилизовать строки листа, но не заголовок
fDay = days[0].charAt(0)
sDay = days[1].charAt(0)
sheet.columns = [
{header: 'Num', key: 'id'},
{header: 'Nom prenom', key: 'name'},
{header: 'Date de naissance', key: 'birthday'},
{header: fDay+'1', key: fDay+'1', style: {border: 'thin'}},
{header: sDay+'1', key: sDay+'1'},
{header: fDay+'2', key: fDay+'2'},
{header: sDay+'2', key: sDay+'2'},
{header: fDay+'3', key: fDay+'3'},
{header: sDay+'3', key: sDay+'3'},
{header: fDay+'4', key: fDay+'4'},
{header: sDay+'4', key: sDay+'4'},
{header: fDay+'5', key: fDay+'5'},
{header: sDay+'5', key: sDay+'5'},
]
$.each(dataPlayers, (index, player)=>{
row = sheet.addRow({id: player.id, name: player.Prenom+' '+player.Nom, birthday: getShortDate(player.DateNaissance)})
row.eachCell(function(cell) {
cell.border = {
top: {style:'thin'},
left: {style:'thin'},
bottom: {style:'thin'},
right: {style:'thin'}
};
})
})
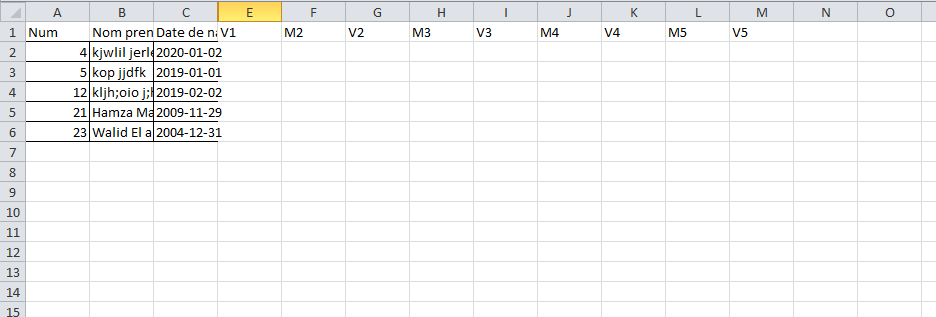
результат такой: