
Как можно добиться этого поведения с помощью скользящей панели umano и скользящего вида сверху, скользящего поверх друг друга?
Поскольку для перемещения скользящей панели Umano требуется 2 дочерних макета(основной макет и макет слайдера), где я должен добавить вид навигации?На данный момент мой макет выглядит следующим образом:
<RelativeLayout>
<SlidingPanelUp layout_above="bottom_navigation_view">
<(Main)CoordinatorLayout>
<(Slider)LinearLayout/>
<(Main)/CoordinatorLayout>
</SlidingPanelUp>
<BottomNavigationView alignParentBottom="true"/>
</RelativeLayout>
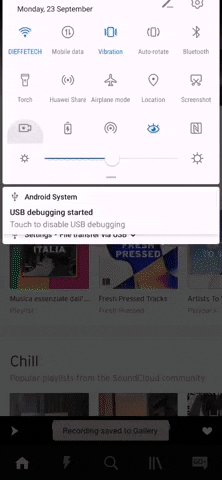
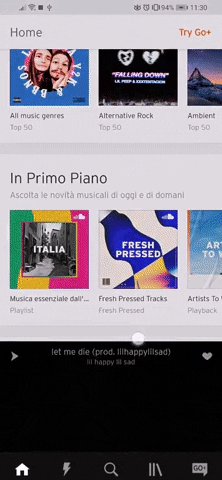
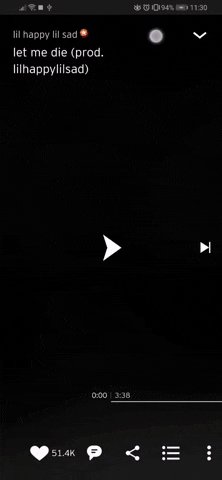
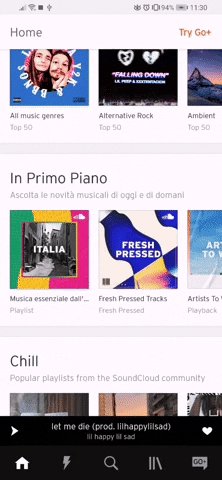
Прямо сейчас, когда слайдер занимает весь экран, я должен скрыть нижнюю навигацию, а когда слайдер свернут или закрыт, я должен снова сделать навигацию видимой.
Проблема в том, что я использую метод "setVisibility" на панели навигации, и он просто появляется и исчезает из ниоткуда, и переход действительно ужасен.
Я пытался использовать анимацию, но скользящая анимация из SlidingPanel быстрее, чем моя пользовательская анимация, поэтому навигация всегда заканчивается сверху (в основном, layout_above = "bottom_navigation_view" 'не работает).
Есть идеи, как сделать его таким же плавным, как SoundCloud?