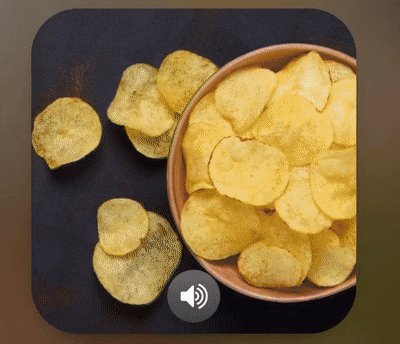
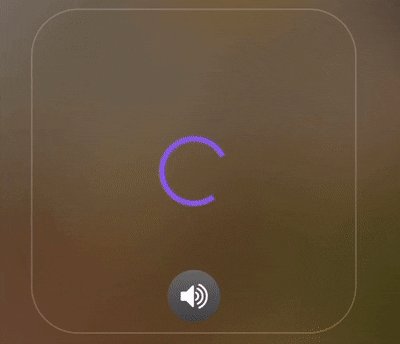
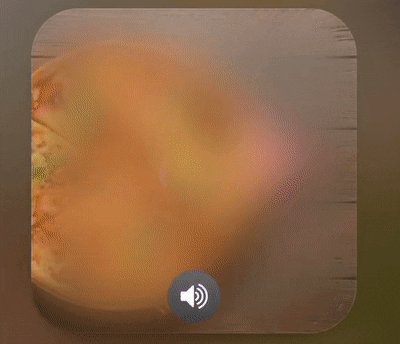
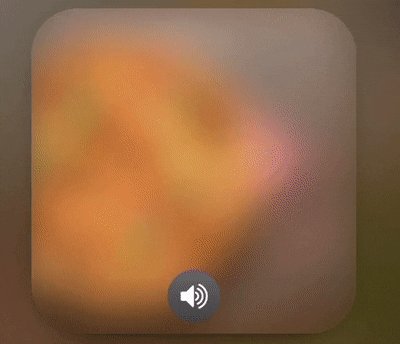
Я пытаюсь использовать пакет CachedNetwordImage с эффектом размытия заполнителя и фонового фильтра, но фоновый фильтр некоторое время гаснет при переходе от заполнителя и построителя изображения

imageBuilder: (context, imageProvider) {
playSound();
return Stack(
children: <Widget>[
Container(
decoration: BoxDecoration(
boxShadow: const <BoxShadow>[
BoxShadow(
offset: Offset(0, 10),
color: Color.fromRGBO(0, 0, 0, 0.7),
blurRadius: 15,
spreadRadius: -10),
],
borderRadius: BorderRadius.circular(34),
image: DecorationImage(fit: BoxFit.cover, alignment: Alignment.center, image: imageProvider),
),
),
//
isChoiceMade
? const SizedBox()
: ClipRRect(
borderRadius: BorderRadius.circular(34),
child: BackdropFilter(
filter: ImageFilter.blur(sigmaX: 15, sigmaY: 15),
child: Container(color: Colors.transparent),
),
),
],
);
},