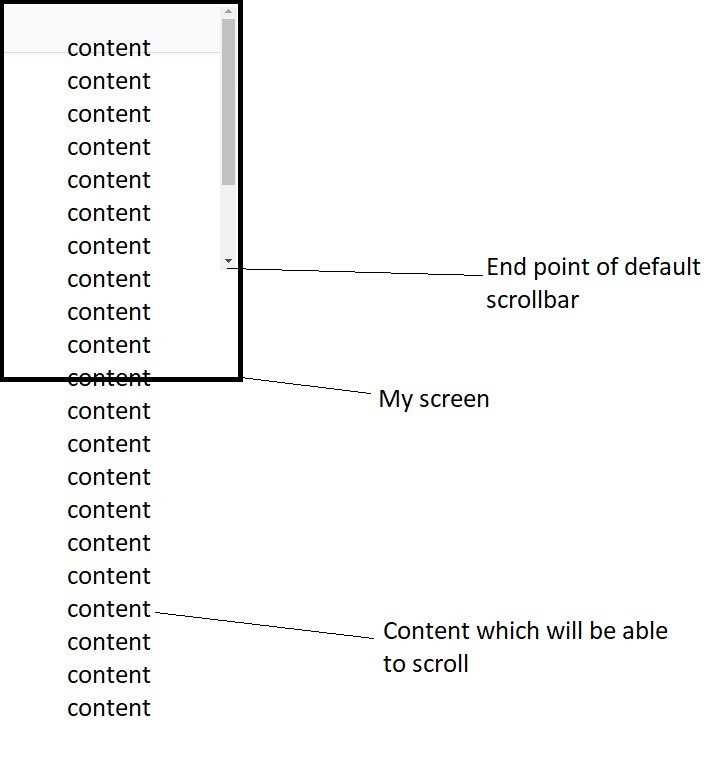
У меня есть область, которую можно прокручивать, и я хочу установить начальную / конечную точку полосы прокрутки по умолчанию. Как я могу реализовать это в CSS? Можно ли дать полосе прокрутки немного отступ?
<html>
<head>
</head>
<body>
<div class="ScrollContent" style="overflow-y: scroll;">
<div class="overflow" style="height: 250px;">
<div>Content</div>
<div>Content</div>
<div>Content</div>
<div>Content</div>
<div>Content</div>
<div>Content</div>
<div>Content</div>
<div>Content</div>
<div>Content</div>
<div>Content</div>
<div>Content</div>
<div>Content</div>
<div>Content</div>
<div>Content</div>
<div>Content</div>
<div>Content</div>
<div>Content</div>
<div>Content</div>
<div>Content</div>
<div>Content</div>
<div>Content</div>
<div>Content</div>
<div>Content</div>
<div>Content</div>
<div>Content</div>
<div>Content</div>
</div>
<div>
</body>
</html>