Я настраиваю уведомления для реактивного приложения с помощьюact-native-firebase. iOS работает, в Android у меня странное поведение, что баннер уведомлений отображается только в том случае, если на панели уже есть другое уведомление.
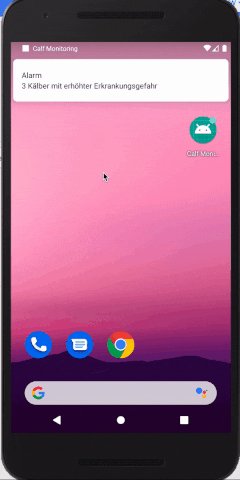
Проблема Демонстрация: отправьте одно и то же сообщение дважды, первое сообщение отображается только вверхняя строка, второе сообщение отображается с баннером.
Цель: я хочу, чтобы уведомления всегда отображались с баннером.

Я слушаю сообщения на android и генерирую локальные уведомления. Я надеялся, что уведомление всегда будет отображаться путем установки show_in_foreground: true. Но это только частично. Поведение в GIF выше одинаково для приложения, находящегося на переднем или заднем плане.
this.messagingListener = firebase.messaging().onMessage((message) => {
const { data} = message;
const localNotification = new firebase.notifications.Notification({
show_in_foreground: true,
sound: 'default'
})
.android.setChannelId('fcm_default_channel')
.setTitle(data.title)
.setBody(data.body)
.android.setColor('#222222') // you can set a color here
.android.setPriority(firebase.notifications.Android.Priority.High);
firebase.notifications()
.displayNotification(localNotification)
.catch(err => console.error(err));
});