В вашей скрипке вы меняете атрибут innerText на errorElement. Но errorElement также (равен) вашему .form-group элементу:
const errorElement = document.getElementById('errorTeste')
// A little further down your html...
<div class="form-group" id='errorTeste'>
Я считаю, что это приводит к тому, что ваши элементы input и label в .form-group заменяются внутренним текстом.
Хотя я чувствую, что вы на правильном пути. Попробуйте показать другой элемент, который содержит стилизованное сообщение об ошибке / предупреждение, когда пользовательский ввод недопустим с использованием атрибута style.display элемента. Возможно, вы попытались присвоить идентификатор #errorTeste отдельному элементу сообщения об ошибке, но случайно присвоили его элементу .form-group? Просто предчувствие.
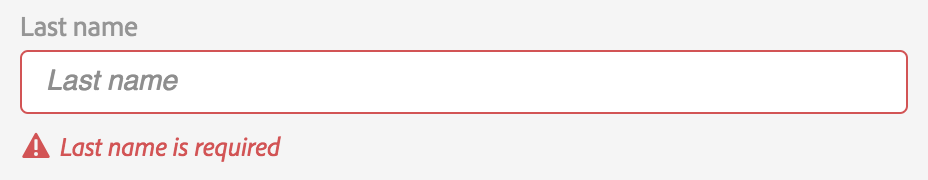
Вот хороший пример того, как вы можете заставить его выглядеть: