Добро пожаловать в Сообщество ... нет такой вещи в платформе Android, которая бы обеспечивала это, и вы должны создать ее, используя SeekBar;Вы также можете рассмотреть возможность создания собственного SeekBar представления.
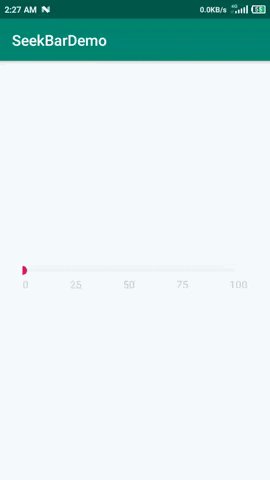
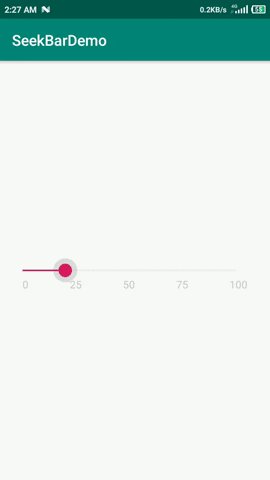
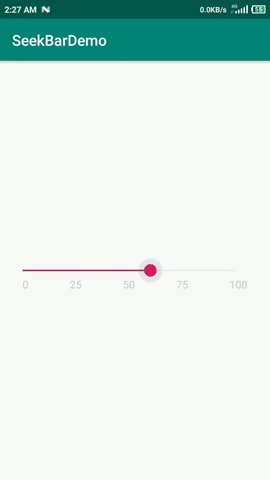
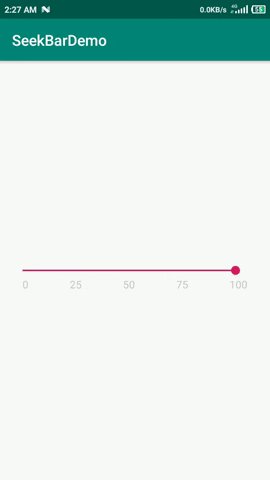
Вот демонстрация того, чего вы хотите достичь, используя LinearLayout с взвешенным внутренним значением TextViews, каждый из которых представляет метку, которую вы хотите указатьдля значения SeekBar
Примечание: Я использую произвольные значения для SeekBar с
- мин. 0
- максимум 100
- шаг 10
Макет
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<SeekBar
android:id="@+id/seekbar"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:paddingStart="0dp"
android:paddingLeft="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<LinearLayout
android:layout_width="300dp"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/seekbar">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="0" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="25" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="50" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="75" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="100" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
Поведение
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SeekBar seekBar = findViewById(R.id.seekbar);
seekBar.setEnabled(true);
seekBar.setProgress(0);
seekBar.incrementProgressBy(10);
seekBar.setMax(100);
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean
fromUser) {
seekBar.setProgress((progress / 10) * 10);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
Демо

Также Вы можете рассмотреть сторонние библиотеки:
Также вы можете посмотреть этот вопрос и эту полезную статью