Я пытаюсь связать приложение с помощью веб-пакета, и я использую html-загрузчик с файловым загрузчиком, чтобы связать изображения в папку 'imgs' в каталоге dist (чего не происходит).
Я попытался импортировать изображение в одну из точек входа javascript, и это прекрасно работает, загрузчик файлов распознал изображение и правильно его связывает.
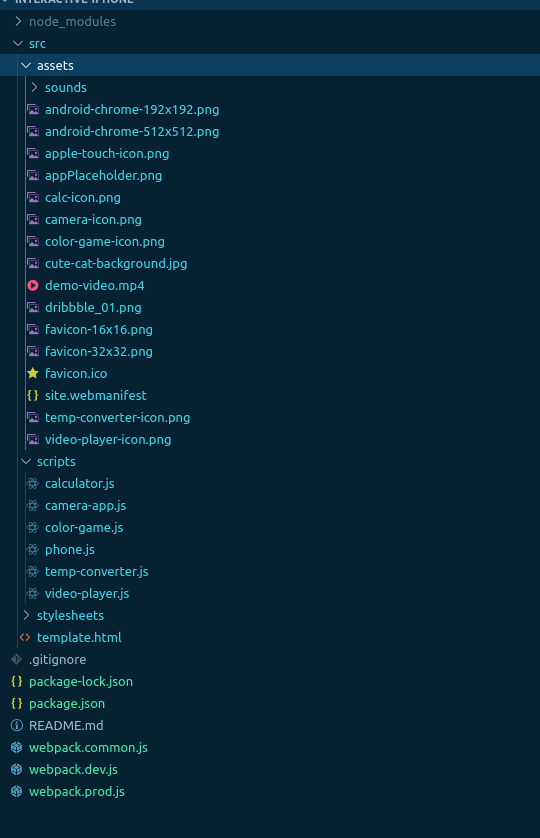
Файловая система:

Сценарий сборки и зависимости из package.json:
"build": "webpack --config webpack.prod.js"
"dependencies": {},
"devDependencies": {
"css-loader": "^3.2.0",
"file-loader": "^4.2.0",
"glob": "^7.1.5",
"html-loader": "^0.5.5",
"html-webpack-plugin": "^3.2.0",
"style-loader": "^1.0.0",
"webpack": "^4.41.2",
"webpack-cli": "^3.3.9",
"webpack-dev-server": "^3.9.0",
"webpack-merge": "^4.2.2"
}
webpack.prod.js:
const path = require("path");
const common = require("./webpack.common");
const merge = require("webpack-merge");
module.exports = merge(common, {
mode: "production",
output: {
filename: "main.[contentHash].js",
path: path.resolve(__dirname, "dist")
},
});
webpack.common.js:
const HtmlWebpackPlugin = require("html-webpack-plugin");
const glob = require("glob");
module.exports = {
entry: glob.sync("./src/scripts/*.js"),
plugins: [
new HtmlWebpackPlugin({
template: "./src/template.html"
})
],
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader"]
},
{
test: /\.html$/,
use: {
loader: "html-loader",
options: {
attrs: [":data-src"]
}
}
},
{
test: /\.(svg|png|jpg|gif)$/,
use: {
loader: "file-loader",
options: {
name: "[name].[hash].[ext]",
outputPath: "imgs/"
}
}
}
]
}
}
из template.html:
<div class="home-screen">
<div class="app-container">
<div>
<img width="54" height="54" data-name="calculator" src="/src/assets/calc-icon.png"></img>
<p>Calculator</p>
</div>
<div>
<img width="54" height="54" data-name="video-player" src="/src/assets/video-player-icon.png"></img>
<p>Video Player</p>
</div>
<div>
<img width="54" height="54" data-name="temp-converter"
src="/src/assets/temp-converter-icon.png"></img>
<p>Temperature Converter</p>
</div>
<div>
<img width="54" height="54" data-name="color-game" src="/src/assets/color-game-icon.png"></img>
<p>Color Game</p>
</div>
<div>
<img id="camera-icon" width="54" height="54" data-name="camera-app"
src="/src/assets/camera-icon.png"></img>
<p>Camera</p>
</div>
Поэтому, когда я запускаю npm run build, я ожидаю, что каталог dist будет включать в себя index.html, main.js и папку imgs, содержащую мои изображения, нопапка imgs просто не отображается без сообщений об ошибках, чтобы указать причину. Любая помощь будет высоко ценится.