Я пытаюсь передать видеофайл, используя MediaSource API Javascript в компоненте React.
Вот мой компонент:
const RawPlayer: React.FC= () => {
const videoRef = useRef<HTMLVideoElement>(null);
useEffect(() => {
const mimeCodec = 'video/mp4; codecs="avc1.42E01E, mp4a.40.2"';
if (videoRef.current && MediaSource.isTypeSupported(mimeCodec)) {
const myMediaSource = new MediaSource();
const url = URL.createObjectURL(myMediaSource);
videoRef.current.src = url;
myMediaSource.addEventListener('sourceopen', () => {
const videoSourceBuffer = myMediaSource.addSourceBuffer(mimeCodec);
videoSourceBuffer.addEventListener('error', console.log);
// this is just an express route that return an mp4 file using `res.sendFile`
fetch('http://localhost:3001/video/bC4Zud78/raw').then((response) => {
return response.arrayBuffer();
}).then((videoData) => {
videoSourceBuffer.appendBuffer(videoData);
});
});
}
});
return (
<video ref={videoRef} controls />
);
};
Странно, это не работает , Когда я go на странице, на видео есть счетчик, счетчик исчезает, и ничего не происходит. 
Этот прослушиватель ошибок:
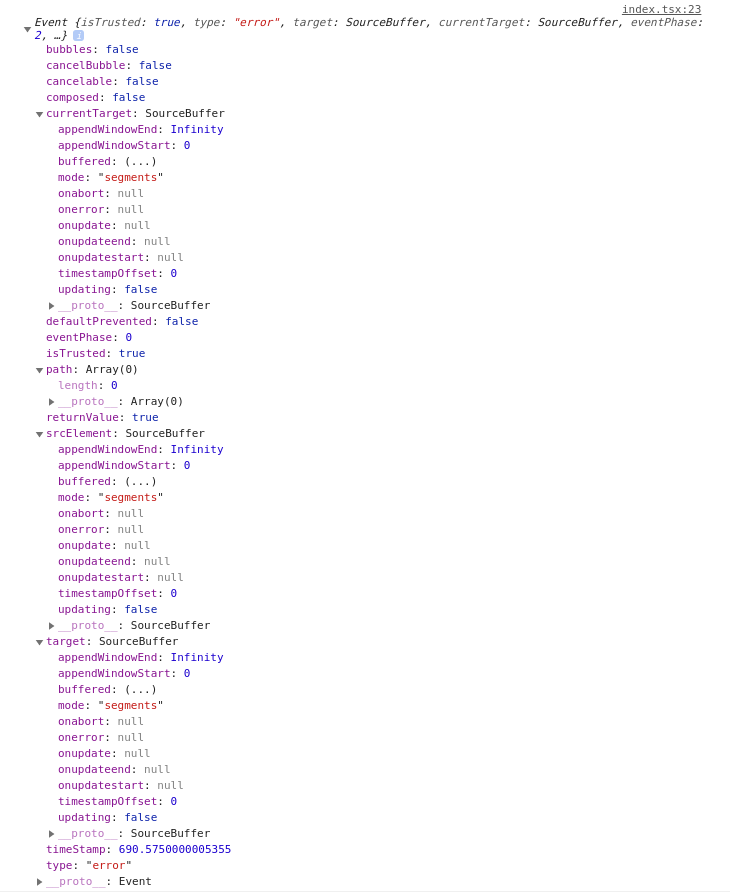
videoSourceBuffer.addEventListener('error', console.log);
Записать это: 
Что на самом деле не является ошибкой.
Вот репродукция: https://github.com/AnatoleLucet/react-MediaSource
Код в src/App.tsx