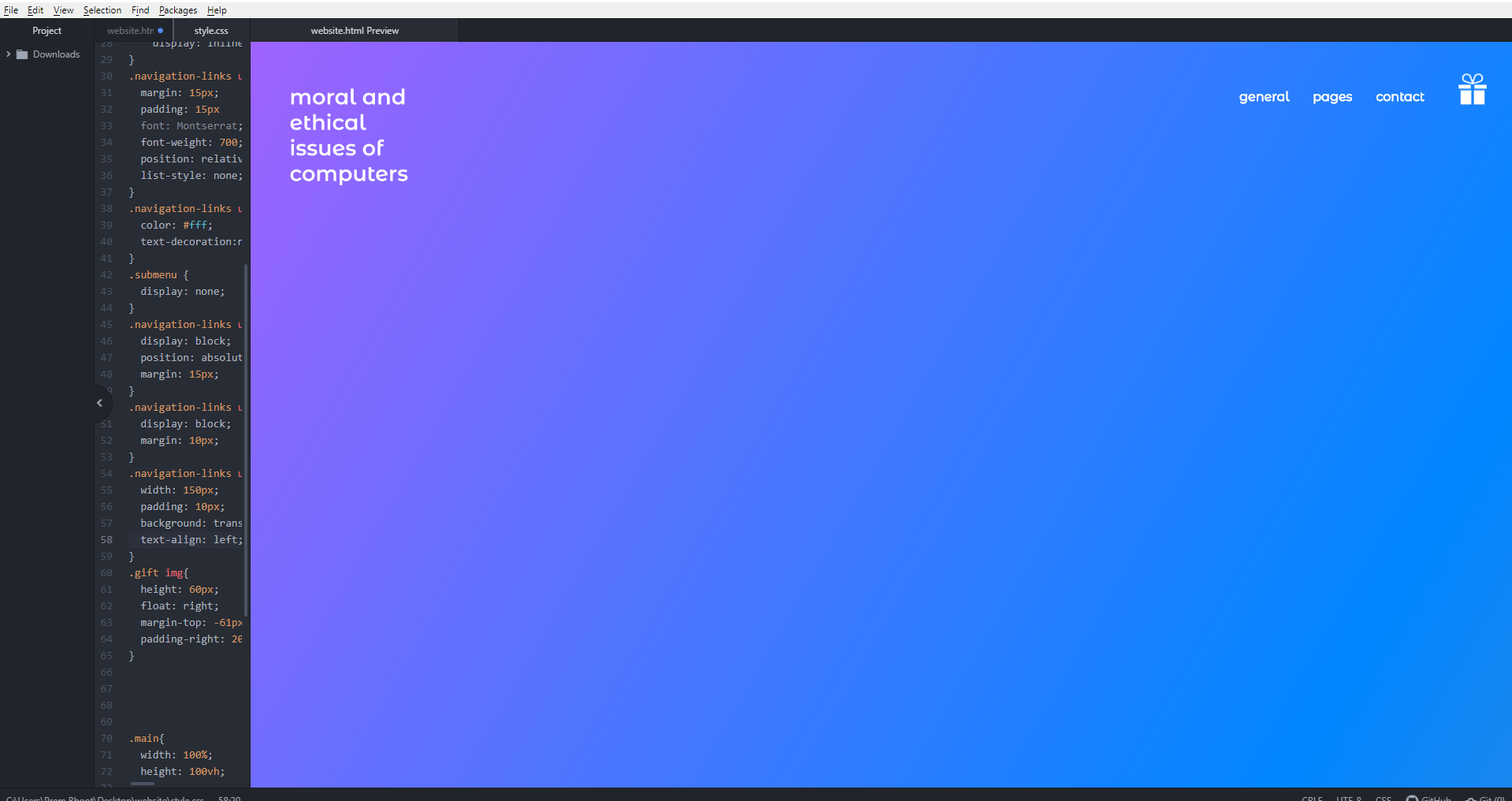
Я делаю сайт, и по какой-то причине подменю не работает. Когда я использую предварительный просмотр html в атоме - элементы, которые должны находиться в подменю, не появляются при наведении курсора - если вы не щелкнете по нему - а затем все они не выровнены - они должны go вниз. Прежде чем я нажму на гиперссылку на страницы:

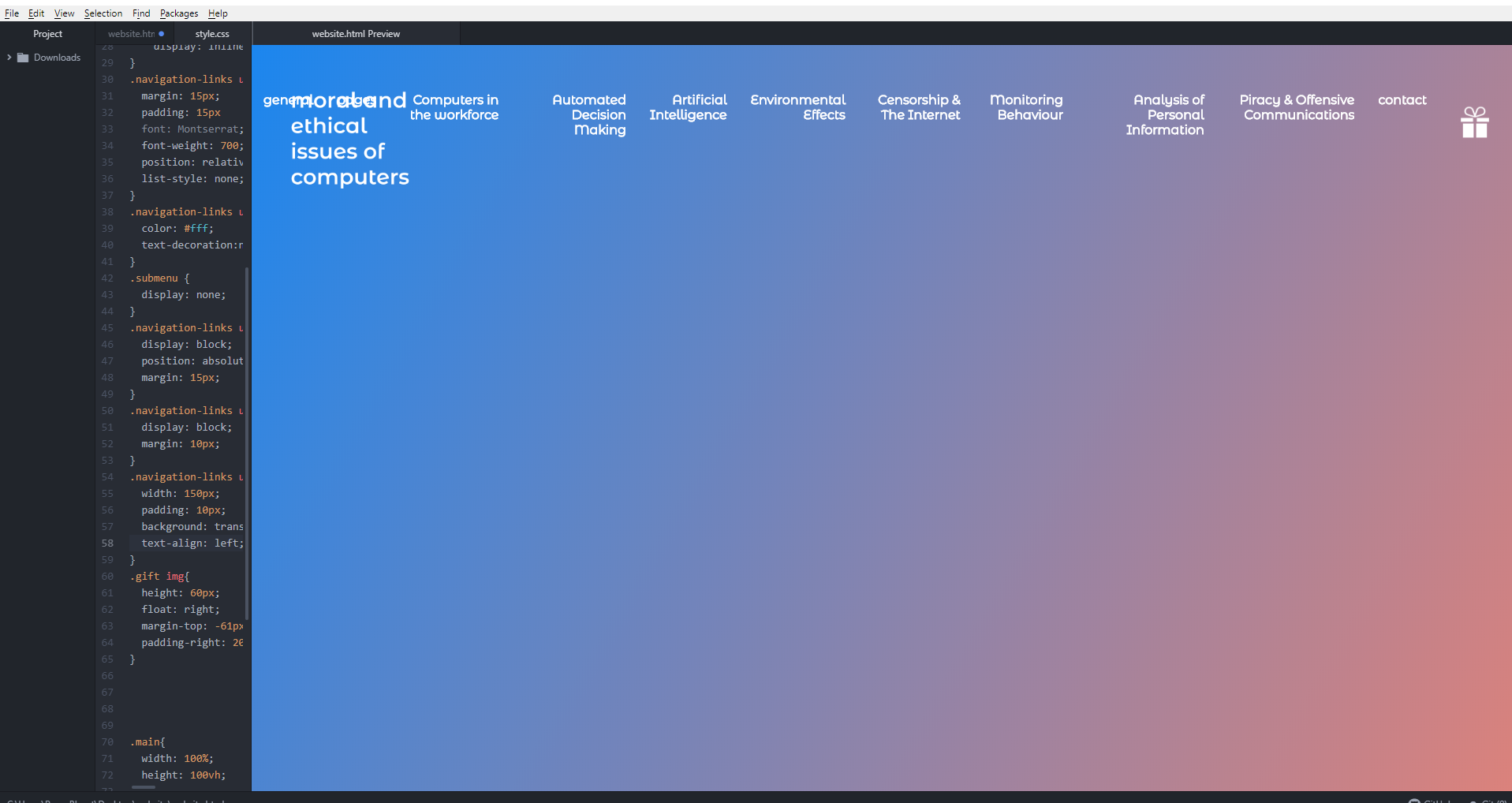
После того, как я нажму на нее:

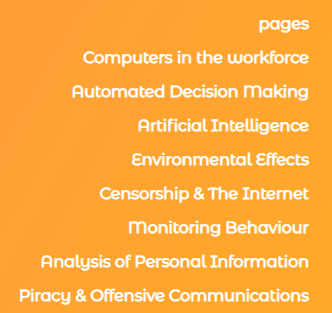
Я пытался сделать так, когда Вы наводите курсор над страницами, на которых изображены элементы, расположенные вертикально внизу: что-то вроде

Учебное пособие по YouTube, которое я пытался выполнить, было https://www.youtube.com/watch?v=wHFflWvii3M, но некоторые из команды css просто не работают для моего сайта? Буду признателен, если кто-нибудь скажет мне, как сделать вертикальное подменю.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Montserrat Alternates', sans-serif;
}
.logo {
flex-basis: 15%;
margin: 0;
}
.logo img {
padding: 35px 35px;
width: 250px;
height: 250px;
transition: transform .9s ease;
overflow: hidden;
}
.logo img:hover {
transform: scale(1.35)
}
.navigation-links {
flex: 1;
text-align: right;
margin-top: -205px;
margin-right: 96px;
}
.navigation-links ul {
display: inline-flex;
}
.navigation-links ul li {
margin: 15px;
padding: 15px font: Montserrat;
font-weight: 700;
position: relative;
list-style: none;
}
.navigation-links ul li a {
color: #fff;
text-decoration: none;
}
.submenu {
display: none;
}
.navigation-links ul li:hover .submenu {
display: block;
position: absolute;
margin: 15px;
}
.navigation-links ul li:hover .submenu ul {
display: block;
margin: 10px;
}
.navigation-links ul li:hover .submenu ul li {
width: 150px;
padding: 10px;
background: transparent;
text-align: left;
}
.gift img {
height: 60px;
float: right;
margin-top: -61px;
padding-right: 20px;
}
.main {
width: 100%;
height: 100vh;
color: fff;
background: linear-gradient(-60deg, #FFC300, #FF8166, #0087FF, #F44FFF);
background-size: 400% 400%;
position: relative;
overflow: hidden;
animation: changebackground 35s ease-in-out infinite;
}
@keyframes changebackground {
0% {
background-position: 0 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0 50%;
}
}
<title> Moral & Ethical Issues Concerning the use of Computer Technology </title>
<link href="https://fonts.googleapis.com/css2?family=Montserrat+Alternates&display=swap" rel="stylesheet">
<div class="main">
<nav>
<div class="logo">
<img src="logo.png">
</div>
<div class="navigation-links">
<ul>
<li><a href="#">general</a></li>
<li><a href="#">pages</a></li>
<div class="submenu">
<ul>
<li><a href="#">Computers in the workforce</a></li>
<li><a href="#">Automated Decision Making</a></li>
<li><a href="#">Artificial Intelligence</a></li>
<li><a href="#">Environmental Effects</a></li>
<li><a href="#">Censorship & The Internet</a></li>
<li><a href="#">Monitoring Behaviour</a></li>
<li><a href="#">Analysis of Personal Information</a></li>
<li><a href="#">Piracy & Offensive Communications</a></li>
</ul>
</div>
<li><a href="#">contact</a></li>
</ul>
</div>
</nav>
<div class="gift">
<img src="giftbox.png" onmouseover=this.src="giftboxhover.png" onmouseout=this.src="giftbox.png">
</div>
</div>