Мне кажется, что вы заинтересованы в том, чтобы показать какую-то цветовую гамму приложения для отображения ваших карт Google (а не карт трафика).
Если это так, то вы должны проверить пользовательские оверлеи. Вы можете создать свои собственные прозрачные фоновые накладные плитки (с вашими цветными улицами), сопоставить их с плитками карт Google и затем наложить их на карту. Вы можете найти описание этого материала в Справочнике по API Карт - Наложения .
Мне действительно было интересно попробовать это, и этот вопрос может быть хорошим оправданием. Я дам вам знать, как я иду.
Редактировать: Хорошо, я попробовал это, и это было довольно просто . Вам просто нужно захватить изображения плиток при загрузке страницы карт Google (для области, которую вы хотите наложить). Убедитесь, что вы отслеживаете исходные URL, потому что они имеют координаты x, y, которые вам понадобятся для написания метода наложения плиток.
Отредактируйте плитки с вашими цветными дорогами, а затем загрузите их на свой веб-сервер. Добавьте следующий код, чтобы использовать оверлей на обычной карте:
var myCopyright = new GCopyrightCollection("© ");
myCopyright.addCopyright(new GCopyright('Demo',
new GLatLngBounds(new GLatLng(-90,-180), new GLatLng(90,180)),
0,'©2007 Google'));
// Create the tile layer overlay and
// implement the three abstract methods
var tilelayer = new GTileLayer(myCopyright);
// properties of the tile I based my tile on
// v=w2.97&hl=en&x=38598&s=&y=49259&z=17&s=Galil.png
tilelayer.getTileUrl = function(point, zoom) {
if (zoom == 17 && point.x == 38598 && point.y == 49259)
return "../pics/times_square.png";
};
tilelayer.isPng = function() { return true;};
tilelayer.getOpacity = function() { return 1.0; }
var myTileLayer = new GTileLayerOverlay(tilelayer);
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(40.75740, -73.98590), 17);
map.addOverlay(myTileLayer)
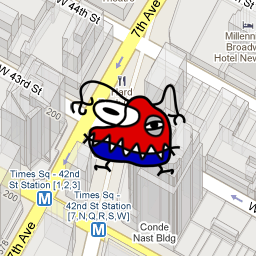
Этот код накладывается на мою вещь, которую ест NY плитку:

при x = 38598 и y = 49259 при уровне увеличения 17.