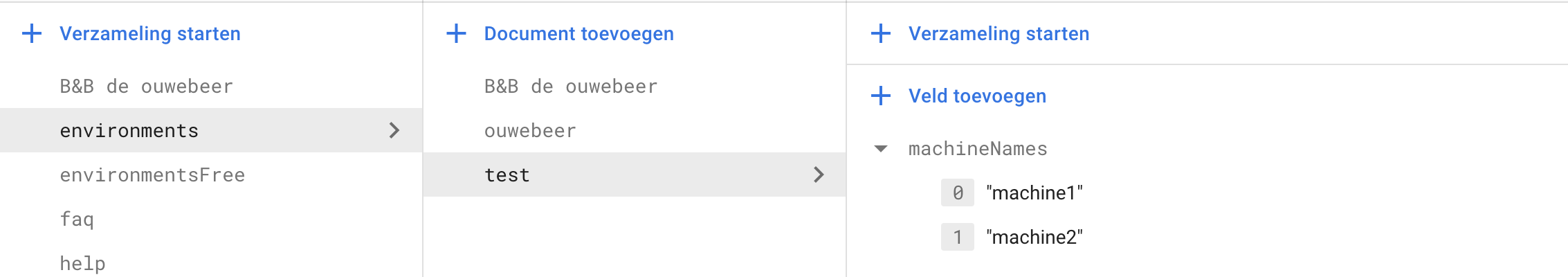
Я застрял при попытке получить облачную функцию равной l oop над значениями массива в моем облачном хранилище огней. Я искал переполнение стека, но пока не смог найти решение. Моя структура Firestore выглядит следующим образом:

И моя облачная функция в Jacascript:
exports.createdEnv = functions.firestore.document('environments/{environmentName}')
.onCreate(async snapshot => {
const environmentName = snapshot.id;
const days = db.collection(environmentName);
const batch = db.batch();
['2020-02-06', '2020-02-07', '2020-02-08'].forEach((day) => {
const documentReference = days.doc(day);
batch.set(documentReference, {});
//this is where I'm stuck
const dataMachines = snapshot.data().machineNames;
for (const value in dataMachines) {
const valueMachine = dataMachines[value];
console.log(snapshot.get('machineNames')[0]);
snapshot.get('machineNames').forEach((value) => {
//I want each value of the array to be set as subcollection below
const hoursReference = documentReference.collection(value);
const dataMap = { '001': '08:00-09:00',
'002': '09:00-10:00',
'003': '10:00-11:00',
'004': '11:00-12:00',
'005': '12:00-13:00',
'006': '13:00-14:00',
'007': '14:00-15:00',
'008': '15:00-16:00',
'009': '16:00-17:00',
'010': '17:00-18:00',
'011': '18:00-19:00',
'012': '19:00-20:00',
'013': '20:00-21:00',
'014': '21:00-22:00',
};
Object.keys(dataMap).forEach((hour) => {
batch.set(hoursReference.doc(hour), {
hour: dataMap[hour],
reserved: '',
name: '',
date: '',
});
});
});
}
});
return batch.commit()
.then(() => {console.log('ok'); return null })
.catch((err) => {console.log(err); });
});
Я застрял на этом некоторое время, и я чувствую, как будто я что-то упустил или что-то забыл. Если бы кто-нибудь мог указать мне правильное направление, это было бы здорово!