Я написал этот код:
try{
Actions actions = new Actions(driver);
actions.moveToElement(element);
actions.perform();
robot.delay(500);
element.click();
}catch(WebDriverException clickIntercepted){
robot.keyPress(KeyEvent.VK_PAGE_DOWN);
robot.keyRelease(KeyEvent.VK_PAGE_DOWN);
element.click();
}
Элемент "element" находится вне области просмотра, но когда я перехожу к элементу, страница прокручивается, пока элемент не находится в области просмотра, но это за нижним колонтитулом, поэтому, когда я пытаюсь щелкнуть по нему, я получаю исключение при перехваченном щелчке. Чтобы обойти это, я нажимаю клавишу Page down и отпускаю, проблема в том, что она работает, только если мой браузер находится в верхней части экрана, и если я делаю что-то еще, это не работает. Можно ли прокрутить, пока нижний колонтитул не будет закрыт элементом без использования javascriptexecutor или нажатия клавиши вниз страницы? Я также пытался
moveToElement (element, x, y)
, но он такой же, как moveToElement (element)
Это HTML код нижней части страницы:
<div id="bottom">
<div id="errorboxcomponent" class="">
<div id="decisionTB" style="display:none;">
<div id="errorBoxDecision" class="errorBox TBfixedPosition">
<div class="head"><h4 id="errorBoxDecisionHead">-</h4></div>
<div class="middle">
<span id="errorBoxDecisionContent">-</span>
<div class="response">
<div style="float:left; width:180px;">
<a href="javascript:void(0);" class="yes"><span id="errorBoxDecisionYes">.</span></a>
</div>
<div style="float:left; width:180px;">
<a href="javascript:void(0);" class="no"><span id="errorBoxDecisionNo">.</span></a>
</div>
<br class="clearfloat">
</div>
</div>
<div class="foot"></div>
</div>
</div>
<div id="fadeBox" class="fadeBox fixedPostion" style="display:none;">
<div>
<span id="fadeBoxStyle" class="success"></span>
<p id="fadeBoxContent"></p>
</div>
</div>
<div id="notifyTB" style="display:none;">
<div id="errorBoxNotify" class="errorBox TBfixedPosition">
<div class="head"><h4 id="errorBoxNotifyHead">-</h4></div>
<div class="middle">
<span id="errorBoxNotifyContent">-</span>
<div class="response">
<div>
<a href="javascript:void(0);" class="ok">
<span id="errorBoxNotifyOk">.</span>
</a>
</div>
<br class="clearfloat">
</div>
</div>
<div class="foot"></div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
initBuffBar();
initIndex();
</script>
<div id="siteFooter">
<div class="content" style="font-size:10px">
<div class="fleft textLeft">
<a class="tooltip js_hideTipOnMobile overlay" href="URL;component=changelog&ajax=1" data-overlay-class="popupWidthFixed" data-overlay-iframe="true" data-iframe-width="680" data-overlay-title="Note di versione" title="Note di versione">7.2.1</a>
<a class="homeLink" href="URL" target="_blank">...</a>
</div>
<div class="fright textRight">
<a href="URL" target="_blank">Help</a>|
<a href="URL" target="_blank">Forum</a>|
<a class="overlay" href="URL;component=rules&ajax=1" data-overlay-iframe="true" data-iframe-width="450" data-overlay-title="Regole">Rules</a>|
<a href="URL;product=..." target="_blank">Contatti</a>
</div>
</div>
</div>
И это элемент:
<img src="https://g1.ge.gsv.net/cdn9d/8e0e60340445budse18a1804b42f179.gif" width="16" height="16" alt="moon" class="icon-moon">
Нижний колонтитул зафиксирован в нижней части DOM, поэтому элемент находится позади него.
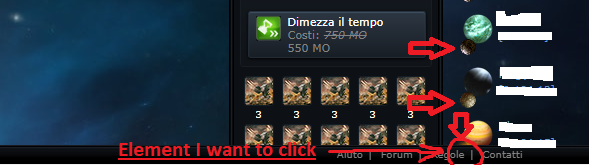
Здесь вы можете видеть элемент «луна», как отмеченные, за нижним колонтитулом после moveToElement (элемент)