Я развернул проект React + Express в Heroku, и после настройки переменных среды приложение не будет читать эту конфигурационную переменную.
В настоящее время проект работает с использованием Express для обслуживания производственная сборка, поэтому мой пакет. json start строка просто node server.js.
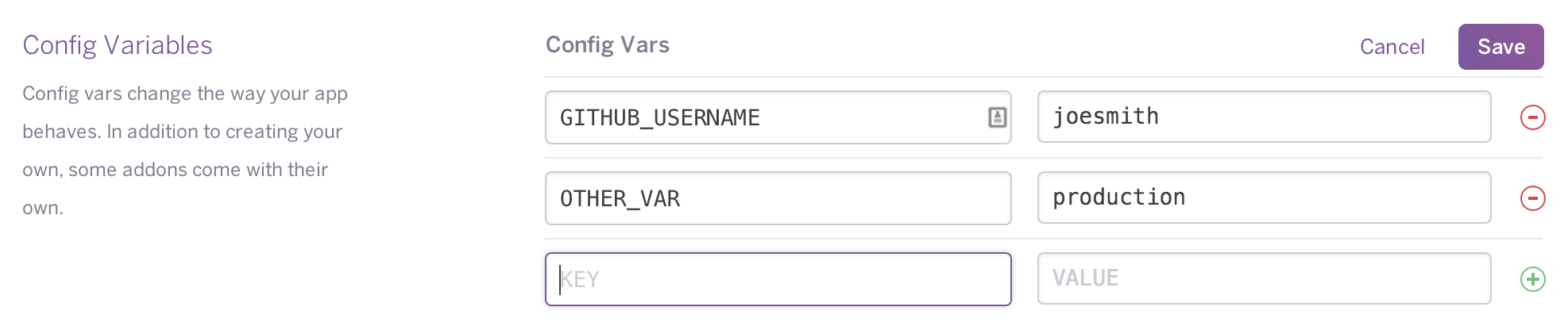
Затем я попытался записать (console.log(process.env)) все, что я сконфигурировал в Настройки > Config Vars (согласно документации Heroku ) с моей приборной панели, и на консоли отображается только NODE_ENV.

Это мой Express код, который обслуживает сборку stati c:
const express = require('express');
const logger = require('morgan');
const path = require('path');
const compression = require('compression');
const app = express();
app.use(express.static(path.join(__dirname, 'build')));
app.use(logger(process.env.NODE_ENV === 'development' ? 'dev' : 'combined'));
app.use(compression());
app.get('/', (req, res) => res.sendFile(path.join(__dirname, 'build', 'index.html')));
app.listen(process.env.PORT || 10000, () => { console.log('Server started'); } );
Есть какие-нибудь подсказки о том, что происходит?