Я использую typeahead. js, чтобы создать простой выпадающий список.
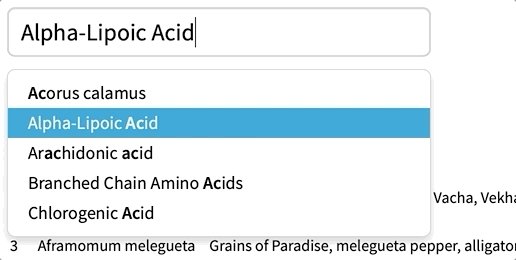
Пользователь должен иметь возможность использовать клавишу «вниз» для прокрутки предложений и использовать мышь для выбора предложения. Предложения должны быть соответствующим образом выделены в любом из этих сценариев ios.
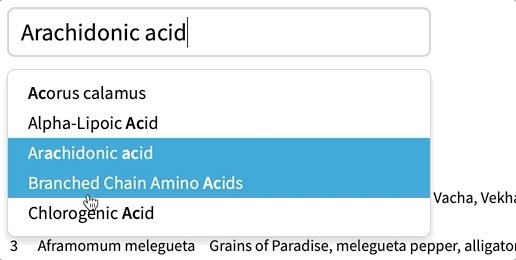
Проблема, с которой я сталкиваюсь, заключается в достижении вышеизложенного без выделения обоих состояний наведения и прокрутки с помощью стрелок вниз / вверх.
Это хорошо видно на рисунке ниже.

Для выделения зависших состояний я использую:
.tt-suggestion:hover {
color: #f0f0f0;
background-color: #0097cf;
}
И чтобы выделить элементы, прокручиваемые с помощью стрелок вниз / вверх, я использую:
.tt-cursor {
color: #f0f0f0;
background-color: #0097cf;
}
Примечание: .tt-cursor - это класс, который автоматически добавляется в div с предложением при прокрутке к, а затем удаляется при прокрутке от.
Вот CodePen , чтобы получить лучшее представление о том, что происходит.
Я использую бэкэнд-рельсы и обработку большинство из них с Javascript & jQuery.
Редактировать : Для уточнения. Я хочу выделить предложение только при наведении курсора И на прокрутку, а не при наведении курсора И на прокрутку (чтобы избежать одновременного выделения более одного предложения).