ИМХО, да, я предлагаю вам как можно скорее переключиться с компонента на основе класса на функциональный компонент. Возможно, вы не захотите знать, как компоненты на основе классов меня так обидели Я решил go с крючками. Количество компонентов в моем большом проекте теперь превышает 400 (включая как умные, так и немые компоненты) и продолжает расти. Крючки облегчают мою жизнь, продолжают развиваться и поддерживать.
Посмотрите на эту полезную статью: https://blog.bitsrc.io/why-we-switched-to-react-hooks-48798c42c7f
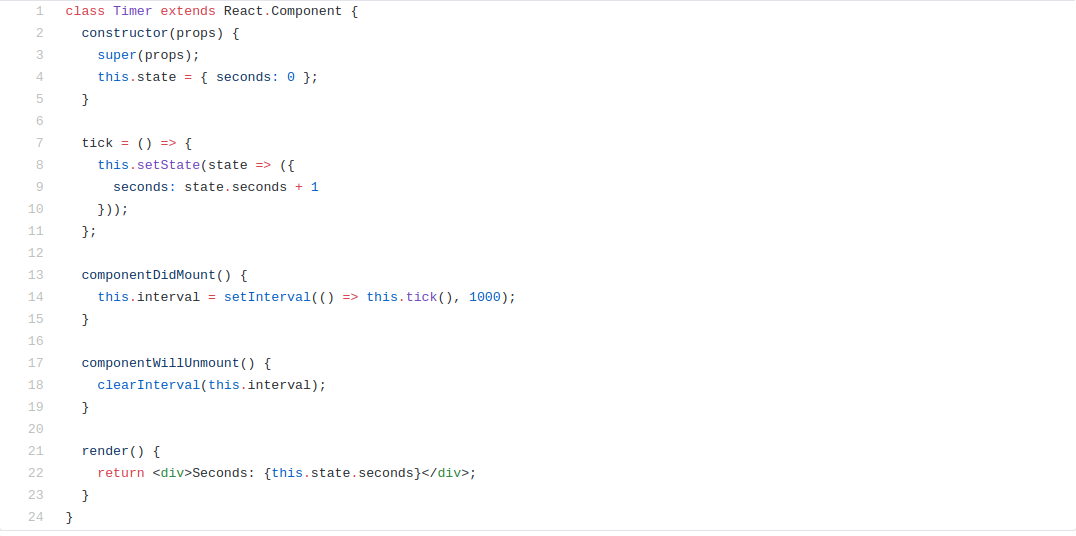
По сути, именно так мы и управляем состоянием на основе классов:

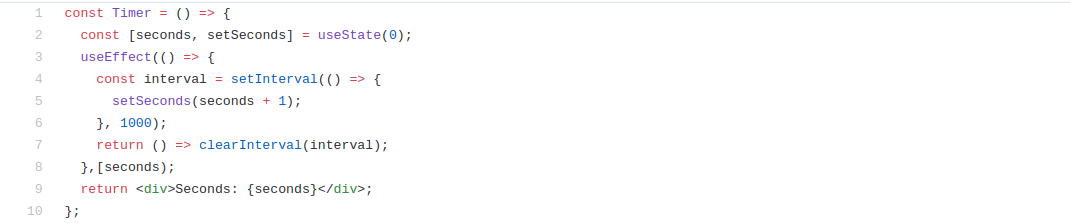
Можно упростить до половины строк кода, достигая тех же результатов с функциональным компонентом и useState, useEffect:

Пожалуйста, взгляните также на этот супер полезный сайт:
https://usehooks.com/ Существует множество полезных пользовательских хуков от сообщества, которые вы можете использовать. Ниже приведены те, которые я использую все время:
useRouter : Сделайте вашу жизнь проще с реагирующим маршрутизатором. Например:
import { useRouter } from "./myCustomHooks";
const ShowMeTheLocation = () => {
const router = useRouter();
return <div>Show me my param: {router.match.params.myDesiredParam}</div>;
}
useEventListener : упростите ваш обработчик событий, не используя componentDidMount и componentWillUnmount для подписки / отмены подписки. Например, у меня есть кнопка, которая должна связать событие нажатия клавиши:
import { useEventListener } from "./myCustomHooks";
const FunctionButton = () => {
const keydownHandler = event => { // handle some keydown actions };
const keyupHandler = event => { // handle some keyup actions };
// just simple like this
useEventListener("keydown", keydownHandler);
useEventListener("keyup", keyupHandler);
}
useAuth : аутентифицировать вашего пользователя.
import { useAuth } from "./use-auth.js";
const Navbar = (props) => {
// Get auth state and re-render anytime it changes
const auth = useAuth();
// if user is authenticated, then show user email, else show Login
return <div>{auth.user? auth.user.email: "Login"}</div>;
}
useRequireAuth : обрабатывать перенаправление вашего пользователя, если он вышел из системы и пытается просмотреть страницу, которая должна требовать его аутентификации. Это составлено из useRouter и useAuth выше.
import { useRequireAuth } from "./myCustomHooks";
// Dashboard is a page that need authentication to view
const Dashboard = () => {
const isAuth = useRequireAuth();
// If isAuth is null (still fetching data)
// or false (logged out, above hook will redirect)
// then show loading indicator.
if (isAuth) {
return <div>Fetching data, please wait!</div>
}
// {...{ isAuth }} is similar to:
// isAuth={isAuth}
return <Dashboard {...{ isAuth }} />
}
Надеюсь, это поможет!