Я не понимаю, как загрузить «модели», чтобы клиентская часть моего веб-приложения React могла начать анализ изображений. Я даже не очень понимаю, что такое «модель».
Я начал с npm i face-api.js.
Затем я импортировал ее в свой компонент SignUp, набрав import * as faceapi from 'face-api.js' в top.
В моей функции componentDidMount() я поместил следующий код:
faceapi.nets.ssdMobilenetv1.loadFromUri('/models').then(result => {
console.log(result);
}).catch(error => {
console.log(error)
})
Это дает мне следующую ошибку: SyntaxError: "JSON .parse: непредвиденный символ в строке 1 столбца 1 JSON data "
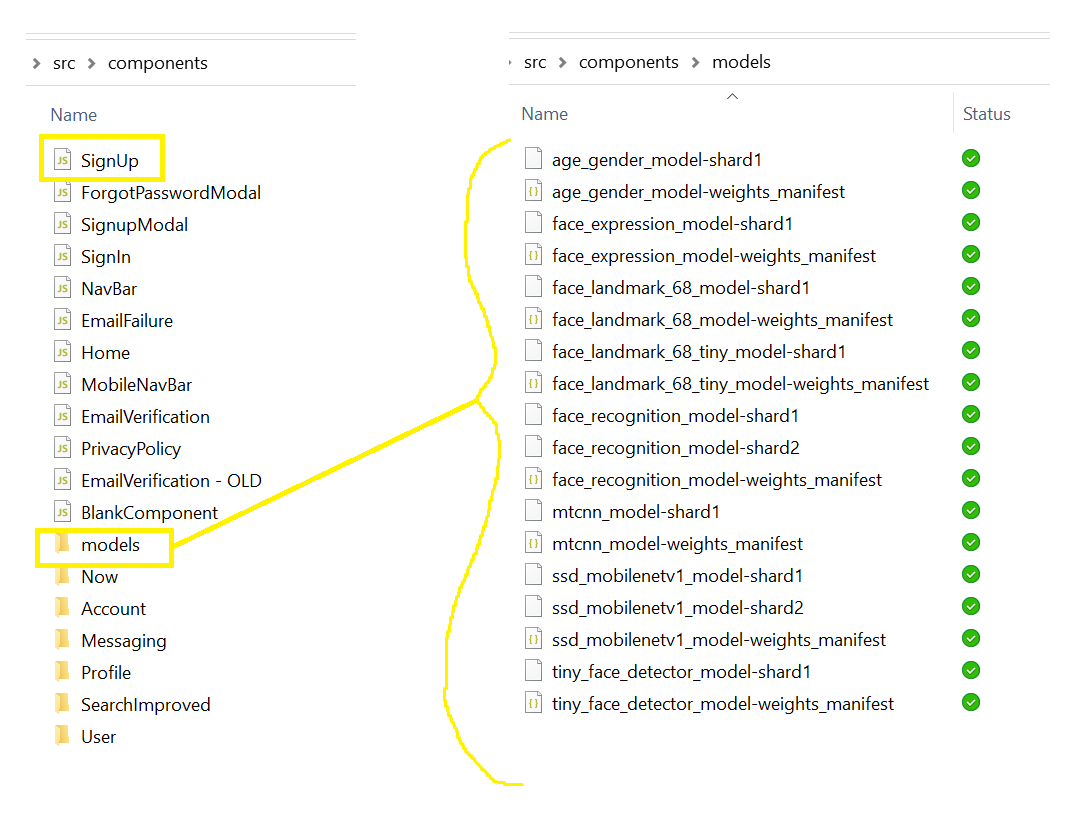
Поэтому я попытался найти каталог" models "в каталоге face-api. js, но ничего не смог найти. Затем я вернулся к Github и нашел папку «weights» (которую я прочитал, относится к моделям). Я скачал его и поместил его содержимое в папку "models" рядом с моим компонентом SignUp (см. Прикрепленный pi c). Все та же ошибка.
В конечном счете, все, что я хочу сделать, это знать, загружает ли пользователь изображения, содержащие лицо. Любое лицо. Мне не нужно ничего больше, чем это. Что я делаю не так?