С точки зрения стиля мы можем рассмотреть комбинированный подход:
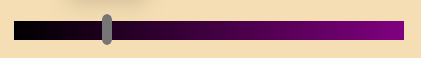
Rectangle + ColorPickerSlider
Использование Rectangle в качестве фона и ColorPickerSlider в качестве фактического ползунка функции .
<Grid Width="300" Height="40">
<Rectangle Height="15" VerticalAlignment="Center" Width="300" x:Name="BackgroundRect"/>
<ColorPickerSlider ColorChannel="Hue" Style="{StaticResource ColorPickerSliderStyle}"/>
</Grid>
Изменить цвет фона прямоугольника
var stopCollection = new GradientStopCollection();
stopCollection.Add(new GradientStop() { Color = Colors.Black, Offset=0 });
stopCollection.Add(new GradientStop() { Color = Colors.Purple, Offset=1 });
var brush = new LinearGradientBrush(stopCollection,0);
BackgroundRect.Fill = brush;

ColorPickerSliderStyle
<Style x:Key="ColorPickerSliderStyle" TargetType="ColorPickerSlider">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Slider">
<Grid>
<Grid.Resources>
<Style x:Key="SliderThumbStyle" TargetType="Thumb">
<Setter Property="BorderThickness" Value="0" />
<Setter Property="Background" Value="{ThemeResource ColorPickerSliderThumbBackground}" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Thumb">
<Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" CornerRadius="4" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Grid.Resources>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="Pressed">
<VisualState.Setters>
<Setter Target="HorizontalThumb.Background" Value="{ThemeResource ColorPickerSliderThumbBackgroundPressed}" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Disabled">
<VisualState.Setters>
<Setter Target="HeaderContentPresenter.Foreground" Value="{ThemeResource SystemControlDisabledBaseMediumLowBrush}" />
<Setter Target="HorizontalThumb.Background" Value="{ThemeResource ColorPickerSliderThumbBackgroundDisabled}" />
<Setter Target="HorizontalTrackRect.Fill" Value="{ThemeResource ColorPickerSliderTrackFillDisabled}" />
<Setter Target="HorizontalDecreaseRect.Fill" Value="{ThemeResource ColorPickerSliderTrackFillDisabled}" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="PointerOver">
<VisualState.Setters>
<Setter Target="HorizontalThumb.Background" Value="{ThemeResource ColorPickerSliderThumbBackgroundPointerOver}" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="FocusEngagementStates">
<VisualState x:Name="FocusDisengaged" />
<VisualState x:Name="FocusEngagedHorizontal">
<VisualState.Setters>
<Setter Target="SliderContainer.(Control.IsTemplateFocusTarget)" Value="False" />
<Setter Target="HorizontalThumb.(Control.IsTemplateFocusTarget)" Value="True" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="FocusEngagedVertical">
<VisualState.Setters>
<Setter Target="SliderContainer.(Control.IsTemplateFocusTarget)" Value="False" />
<Setter Target="VerticalThumb.(Control.IsTemplateFocusTarget)" Value="True" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<ContentPresenter x:Name="HeaderContentPresenter" ContentTemplate="{TemplateBinding HeaderTemplate}" Content="{TemplateBinding Header}" Foreground="{ThemeResource SliderHeaderForeground}" FontWeight="{ThemeResource SliderHeaderThemeFontWeight}" Margin="{ThemeResource SliderHeaderThemeMargin}" TextWrapping="Wrap" Visibility="Collapsed" x:DeferLoadStrategy="Lazy" />
<Grid x:Name="SliderContainer" Background="Transparent" Control.IsTemplateFocusTarget="True" Grid.Row="1">
<Grid x:Name="HorizontalTemplate" MinHeight="44">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="18" />
<RowDefinition Height="Auto" />
<RowDefinition Height="18" />
</Grid.RowDefinitions>
<Rectangle x:Name="HorizontalTrackRect" Grid.ColumnSpan="3" Fill="Transparent" Height="{ThemeResource SliderTrackThemeHeight}" Grid.Row="1" Opacity="0" />
<Rectangle x:Name="HorizontalDecreaseRect" Fill="Transparent" Grid.Row="1" Opacity="0" />
<Thumb x:Name="HorizontalThumb" AutomationProperties.AccessibilityView="Raw" Grid.Column="1" DataContext="{TemplateBinding Value}" Height="24" Grid.Row="0" Grid.RowSpan="3" Style="{StaticResource SliderThumbStyle}" Width="8">
<ToolTipService.ToolTip>
<ToolTip x:Name="ToolTip" VerticalOffset="20" />
</ToolTipService.ToolTip>
</Thumb>
</Grid>
</Grid>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
Обновление
О вычислении цвета градиента
У нас есть два цвета: черный и фиолетовый:
Черный (RGB): 0 0 0
Фиолетовый (RGB): 128 0 128
Предположим, что большой палец ColorPickerSlider находится посередине, со значением 50 (максимальное значение Slider равно 100)
Таким образом, мы можем получить средний цвет как (RGB) 64 0 64