У меня есть определенная ситуация, когда мне нужно создать перетаскивание нескольких списков в моем проекте, используя сервис DragDrop, предоставляемый Angular CDK. Я могу успешно перемещать элементы внутри его родительского списка, но когда я пытаюсь перенести этот элемент в новый список, я обнаружил, что свойство _draggables не обновляется для переноса элемента в новый список. Поэтому после перемещения элемента в новый список я больше не могу его перетаскивать.
Демонстрация проблемы StackBlitz: https://stackblitz.com/edit/angular-kj7y4p

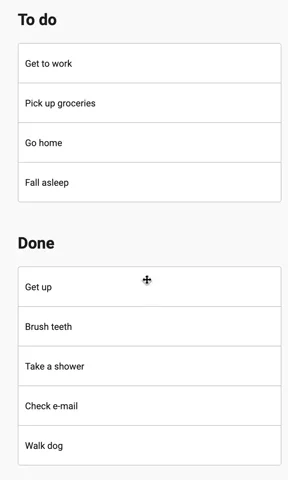
В этом gif-файле я перетаскиваю Get To Work во второй список, но не могу забрать его после того, как добавляю его в новый список. В самом конце я показываю, что я могу забрать элемент списка Get Up над ним (поскольку этот элемент уже был в массиве).
Я создаю каждую группу списка следующим образом :
const dropListRef1 = this.dragDrop.createDropList<string[]>(this.dropList1);
const dragListItems1: DragRef<any>[] = [];
this.dragItems1.forEach((item) => {
let dragRef = this.dragDrop.createDrag(item);
dragRef.data = item.nativeElement.innerHTML
dragListItems1.push(dragRef);
})
dropListRef1.data = this.todo
dropListRef1.withItems(dragListItems1);
Я прослушиваю пропущенное событие, подписавшись на dropped:
dropListRef1.dropped.subscribe((event) => {
this.drop(event);
})
Этот event затем используется либо для переноса элемента в новый массив, либо переместите элемент в массиве:
drop(event: any) {
if (event.previousContainer === event.container) {
moveItemInArray(event.container.data, event.previousIndex, event.currentIndex);
} else {
transferArrayItem(event.previousContainer.data,
event.container.data,
event.previousIndex,
event.currentIndex);
}
}
Какая конфигурация мне не хватает для правильной работы? Спасибо!
РЕДАКТИРОВАТЬ:
Вот почему я использую сервис cdkDrag вместо только директив.
Учитывая следующее данные из моего API:
var sections = [
{
"uid": "a",
"order": 0,
"layout": {
"rows": [
{
"uid": "qz",
"columns": [
{
"uid": "ugjm",
"size": 6,
"blocks": [ // NOTE: BLOCK WITH A COLUMN AS PARENT
{
"uid": "bh",
"data": {
"content": "row qz, column ugjm, block bh"
},
"type": 2,
"order": 0
}
]
},
{
"uid": "plm",
"size": 6,
"rows": [ // NOTE: ROW WITH A COLUMN AS PARENT
{
"uid": "bzx",
"columns": [
{
"uid": "1cd",
"size": 6,
"blocks": [
{
"uid": "nbv",
"data": {
"content": "row qz, row bzx, column 1cd, block nbv"
}
}
]
}
]
}
]
}
]
},
],
"columns": 12
},
}
]
Мне нужно визуализировать эти строки и столбцы на странице, для этого я использую ngTemplateOutlets для визуализации правильных html элементов на странице:
<app-kit-section *ngFor="let section of sections" class="kit-section" [data]="section">
<ng-container *ngIf="section.layout">
<ng-template [ngTemplateOutlet]="recursiveTmpl" [ngTemplateOutletContext]="{ $implicit: section.layout }"></ng-template>
</ng-container>
</app-kit-section>
Затем я ищу, какой шаблон выбрать здесь:
<ng-template #recursiveTmpl let-element>
<ng-container *ngIf="element.rows && element.rows.length">
<ion-row *ngFor="let row of element.rows">
<ng-template [ngTemplateOutlet]="recursiveTmpl" [ngTemplateOutletContext]="{ $implicit: row }"></ng-template>
</ion-row>
</ng-container>
<ng-container *ngIf="element.columns && element.columns.length">
<ion-col *ngFor="let column of element.columns">
<ng-template [ngTemplateOutlet]="recursiveTmpl" [ngTemplateOutletContext]="{ $implicit: column }"></ng-template>
</ion-col>
</ng-container>
<ng-container *ngIf="element.blocks && element.blocks.length">
<div *ngFor="let block of element.blocks">
<ng-template [ngTemplateOutlet]="textTpl" [ngTemplateOutletContext]="{ $implicit: block }"></ng-template>
</div>
</ng-container>
</ng-template>
. Здесь отображается ряд вложенных строк и столбцов на странице:

Это ... поэтому я упростил свой вопрос и почему мне нужно использовать cdkService.