Я пытаюсь загрузить файл ajax.Я читал, что это невозможно сделать без использования iframe.
. Я писал:
<iframe id="uploadTrg" name="uploadTrg" height="0" width="0" frameborder="0" scrolling="yes"></iframe>
<form id="myForm" action="file-component" method="post" enctype="multipart/form-data" target="uploadTrg">
File: <input type="file" name="file">
<input type="submit" value="Submit" id="submitBtn"/>
</form>
и использования плагина формы jquery:
$('#myForm').ajaxForm({
dataType: 'json',
success: function(data){
alert(data.toSource());
}
});
.Результат:
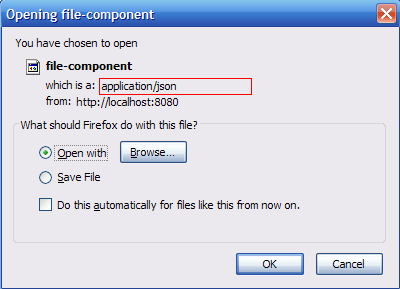
файл успешно загружен, и я вижу загруженный файл, но появляется диалоговое окно:

, так как я отправляю обратноjson результат для отображения имени файла + размер и т. д.
Мой вопрос: Как я могу использовать iFrame, чтобы иметь возможность "загрузки файла ajax".
Примечание:
- Я не предпочитаю использовать специальный плагин для загрузки файла, если есть более подходящие / более простые решения.
- Я использую jsp / servlets в качестве языка на стороне сервера... но я думаю, что не имеет смысла, какой язык я использую.
Спасибо