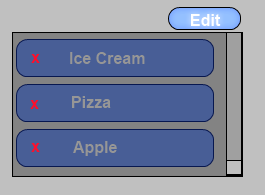
Я пытаюсь украсить ItemsControl, чтобы у каждого элемента была кнопка «Удалить», которая плавает над содержимым элемента в определенных условиях, в некоторой степени вдохновленных пользовательским интерфейсом iPhone. У меня есть несколько способов понять, как я могу подойти к этому, но я мог бы использовать некоторые рекомендации от других людей WPF, которые могли бы иметь лучшее представление о том, как это лучше всего сделать. Ниже приведен макет, чтобы помочь выразить то, что я пытаюсь сделать.

Моя текущая мысль - попытаться сделать это, используя только XAML, используя только стили, шаблоны и, возможно, присоединенные свойства, если это необходимо. Идея состоит в том, чтобы создать условный DataTemplate для элемента управления элементами, который каким-то образом обернул бы исходное содержимое рекламодателем, содержащим мою кнопку «Удалить». Чтобы иметь состояние на моем ItemsControl, чтобы знать, нахожусь ли я в режиме удаления или нет, я думаю, возможно, создать присоединенное свойство, которое я затем могу установить различными способами, такими как привязка например, в состояние переключателя или флажка.
На данный момент концепция имеет смысл, но мне неясно, какие тонкие детали мне лучше понять, является ли использование ItemTemplate лучшим вариантом, поскольку в некоторых случаях ItemTemplate может уже существовать для данного ItemsControl, и я не хочу его перезаписывать вместо этого только хотел бы обернуть это (если это имеет смысл). Я думаю, что если я потяну, если не правильно, я смогу применить это к любому элементу управления, указав стиль и, возможно, присоединенное свойство.
Если кто-нибудь может помочь проиллюстрировать эти более мелкие детали или предложить какие-либо более полезные предложения о том, как я могу поступить, пожалуйста, поделитесь.