Я знаю, что это, вероятно, я делаю неправильно, поэтому, пожалуйста, не поджигайте меня для заголовка темы.
Я пытаюсь собрать небольшой персональный сайт, используя HTML 5 / CSS3. Я проверил с помощью валидатора w3c, и файл сайта и CSS полностью соответствуют в соответствии с валидатором (однако к валидатору прилагается предупреждение, что он может быть не идеальным).
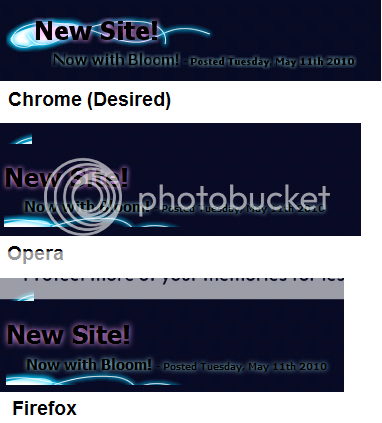
Я не уверен, как объяснить это без картинки, поэтому вот сравнение Chrome / Opera / Firefox:

Итак, вы можете видеть, как в Chrome фоновое изображение находится в одном неповторяющемся фрагменте, тогда как в Opera / Firefox изображение, как ни странно, было разбито и размещено немного по-другому.
Я уверен, что это связано с ошибкой с моей стороны, но мне совсем не повезло понять, почему изображение искажается в Opera и Firefox.
Вот CSS, который имеет отношение к этой проблеме:
/* Content Pane */
.content
{ position: absolute;
left: 220px;
width: 800px;
top: 80px;
min-height: 550px;
background-color: rgba(8,12,42,0.85);
}
/* Headers */
.content hgroup
{
background: url("Header_Flat.png") no-repeat left top;
min-height: 38px;
padding-left: 28px;
text-shadow: 0 0 8px #FFA9FF;
color: Black;
text-decoration: none;
}
.content hgroup h1
{
display: block;
}
.content hgroup h3
{
display: inline;
position: relative;
top: -12px;
left: 20px;
text-shadow: 0 0 6px #AFF9FF;
}
.content hgroup h4
{
display: inline;
position: relative;
top: -12px;
left: 20px;
font-size: xx-small;
text-shadow: 0 0 6px #AFF9FF;
}
И HTML:
<hgroup>
<h1>New Site!</h1>
<h3>Now with Bloom!</h3>
<h4> - Posted Tuesday, May 11th 2010</h4>
</hgroup>
Кто-нибудь может увидеть, что я делаю не так?
EDIT
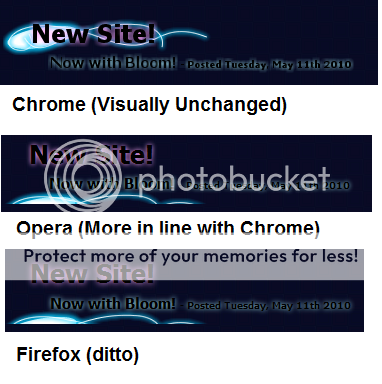
Я немного изменил CSS, и он наполовину исправил изображение (я не понимаю, почему) и плохие выравнивания (я еще этого не заметил).

Изменены следующие CSS-определения:
/* Headers */
.content hgroup
{
background: url("Header_Flat.png") no-repeat left top;
min-height: 38px;
position: relative;
text-shadow: 0 0 8px #FFA9FF;
color: Black;
text-decoration: none;
}
.content hgroup h1
{
position: relative;
left: 28px;
}
.content hgroup h3
{
display: inline;
position: relative;
top: -12px;
left: 48px;
text-shadow: 0 0 6px #AFF9FF;
}
.content hgroup h4
{
display: inline;
position: relative;
top: -12px;
left: 48px;
font-size: xx-small;
text-shadow: 0 0 6px #AFF9FF;
}