Я работаю над сайтом, который использует не только фреймы, но и фреймы внутри фреймов (я знаю, но я не могу выбирать). На самом деле это работает нормально в большинстве случаев, но я сталкиваюсь с проблемой с некоторыми кадрами в кадрах в Safari (только).
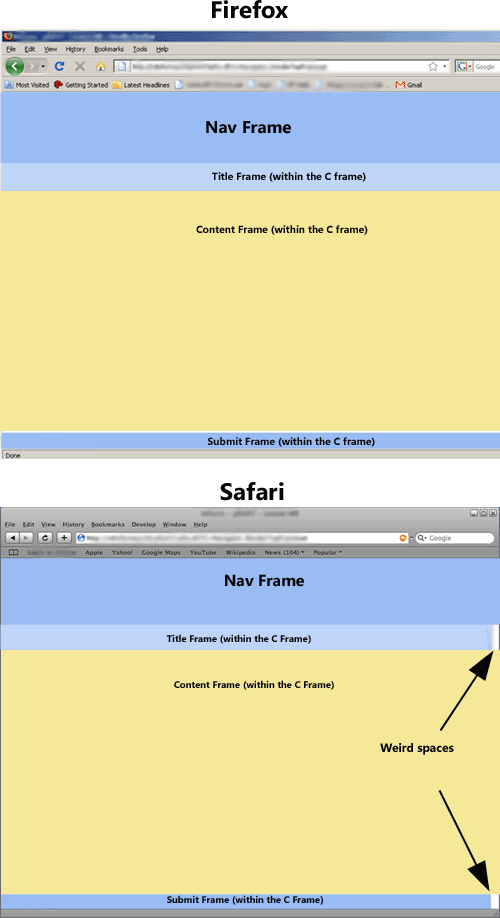
Некоторые из двухфрагментных фреймов отображаются в Safari с небольшим пространством с правой стороны фрейма - я думаю, что это просто те, у которых прокрутка установлена на «нет», но возиться с настройками прокрутки не исправил это еще. Похоже, там должна быть полоса прокрутки, но ее нет.
Я работал над этим некоторое время и перепробовал много вещей: изменение высоты строк, изменение настроек прокрутки, добавление тега colls='100%', изменение высоты содержимого фреймов, а также проверка, чтобы удостовериться, что ширина установлена на 100% повсюду. Пока ничего не исправлено.
Кто-нибудь знает, что здесь происходит?
Вот основная суть кода и некоторые скриншоты - пожалуйста, простите за отсутствие правильных кавычек; он все еще рендерится, и исправление их всех в этой кодовой базе будет проигрышной битвой:
<html>
<frameset id=fset frameborder=0 border=0 framespacing=0 onbeforeunload="onAppClosing()" onload="onAppInit()" rows="125px,*,0">
<frame src="navFrame.html" name=ControlPanel marginwidth=0 marginheight=0 frameborder=0 scrolling=no noresize>
<frame src="contentFrame.html" name=C marginwidth=0 marginheight=0 frameborder=0 scrolling=no>
<frame src="invisiFrame.html" name=PING marginwidth=0 marginheight=0 frameborder=0 noresize>
<noframes><body>Tough luck.</center></body></noframes>
</frameset></html>
Внутри этого второго фрейма (с именем "C" и с src "contentFrame") это:
<HTML>
<HEAD><META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"></head>
<frameset rows="48px,*,28px" border=0 frameborder=0 framespacing=0>
<frame src="pageTitle.html" name=Title marginwidth=0 marginheight=0 noresize scrolling=no frameborder=0>
<frame src="content.html" name=ScreenBody marginwidth=0 marginheight=0 frameborder=0>
<frame src="submitBar.html" name=ContextPanel marginwidth=0 marginheight=0 frameborder=0 scrolling=no noresize>
</FRAMESET>
</HTML>
Проблемные кадры: первый кадр (с именем "Title" с src из "pageTitle.html") и последний кадр (с именем "ContextPanel" с src из "submitBar.html") имеют ширину, установленную в 100% и высота либо 100%, не установлены, либо значение меньше или равно их высоте строки.
Вот изображение проблемы: