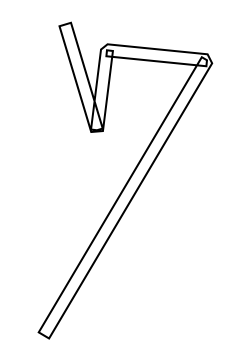
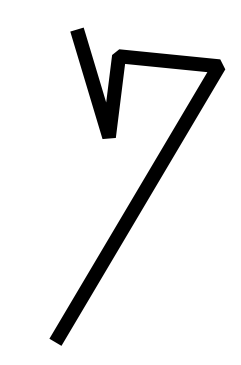
Ах, если вы проводите предварительную обработку, это должно облегчить вашу жизнь. Вот небольшой код, который я написал с помощью Graphics2D (используя J2SE). Мне не нравится, что вывод включает в себя дополнительные внутренние сегменты, но когда он заполнен, он выглядит довольно хорошо.
import java.awt.BasicStroke;
import java.awt.Shape;
import java.awt.geom.Path2D;
import java.awt.geom.PathIterator;
public class StrokePath
{
public static void main(String[] args)
{
// set line width to 6, use bevel for line joins
BasicStroke bs = new BasicStroke(6.0f, BasicStroke.CAP_SQUARE, BasicStroke.JOIN_BEVEL);
// create a path for the input
Path2D p = new Path2D.Float();
p.moveTo(50.0, 50.0);
p.lineTo(65.0, 100.0);
p.lineTo(70.0, 60.0);
p.lineTo(120.0, 65.0);
p.lineTo(40.0, 200.0);
// create outline of wide lines by stroking the path with the stroke
Shape s = bs.createStrokedShape(p);
// output each of the segments of the stroked path for the output polygon
PathIterator pi = s.getPathIterator(null);
while (!pi.isDone())
{
pi.next();
double[] coords = new double[6];
int type = pi.currentSegment(coords);
switch (type)
{
case PathIterator.SEG_LINETO:
System.out.println(String.format("SEG_LINETO %f,%f", coords[0], coords[1]));
break;
case PathIterator.SEG_CLOSE:
System.out.println("SEG_CLOSE");
break;
case PathIterator.SEG_MOVETO:
System.out.println(String.format("SEG_MOVETO %f,%f", coords[0], coords[1]));
break;
default:
System.out.println("*** More complicated than LINETO... Maybe should use FlatteningPathIterator? ***");
break;
}
}
}
}
Вот мои результаты после рендеринга этих координат: