На самом деле ваш div.toc правильно расположен. Проблема с вашим <iframe>.
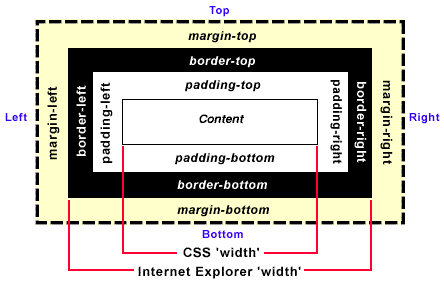
Запомните модель вашего бокса ... ширина и высота рассчитывается независимо от поля и отступов ...

Итак, имея width: 100%; на вашем iframe.toc плюс margin-left: 0.5em, вы в основном говорите браузеру следующее:
Используйте полную ширину родительского элемента и сместите его 0.5em влево.
Общая эффективная ширина: 100% + 0,5em
Что вы действительно хотите сказать, так это:
Вычтите 0.5em из полной ширины родительского элемента для использования в качестве отступа слева и используйте его в качестве ширины.
Общая эффективная ширина: 100% - 0,5em (желательно)
Поэтому решение простое ... Удалите margin-left из iframe.toc и поместите padding-left: 0.5em в div.toc.
div.toc {
background-color: #f0f0f0;
position: fixed;
top: 5em;
right: 0;
width: 21em;
height: 38em;
padding-left: .5em;
border-left: 1px solid #ccc;
border-bottom: 1px solid #ccc;
border-top: 1px solid #ccc;
z-index: 1;
}
iframe.toc {
background-color: #f0f0f0;
border: 0;
width: 100%;
height: 30em;
border-bottom: 1px solid #ccc;
}