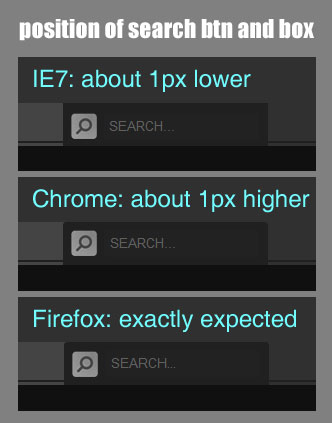
Сначала скриншоты

As you see, although i explicitly described the height, padding-top, etc, there's always a little differece between browsers, how can i make them the same? This problem keep puzzling me and i never find the cause, i even tried delete reset.css i use but still no luck
Paste related DOM and CSS for reference
DOM:
...
CSS:
#topsearch {
height:31px;width:205px;
padding:8px 0 4px;
background-color:#202020;
float:right;
}
#topsearch #s {
height: 17px;
padding: 5px;
vertical-align: middle;
}
#topsearch button {
width: 26px;
height: 26px;
border: none;
}
Добавить представление в Firebug