Это две части:
- Получение ваших компонентов, шрифтов и т. Д.
масштабировать
- Получение ваших макетов
шкала
Для Swing первая часть проста - все начинается с одного звонка.
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
В Windows это будет соответствовать вашим настройкам для шрифтов малого / большого размера (DPI).
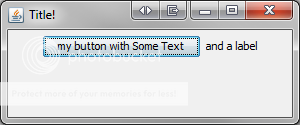
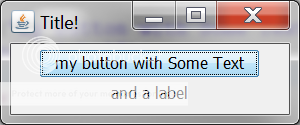
Вот два скриншота из приложения для быстрого тестирования, которое я создал вместе, демонстрируя, как оно выглядит на моей машине в Windows 7 при 96dpi (нормальный размер шрифта) и @ 144dpi (150%)
Сначала образец размера шрифта по умолчанию:

Теперь с увеличенным размером шрифта (150%):

Нет изменений кода между запусками, только выход из системы и повторный вход с новыми настройками DPI. Я специально установил фиксированный размер кадра, чтобы продемонстрировать, что мой контейнер не масштабируется по размеру, что привело к тому, что моя этикетка была сдвинута вниз, чтобы уместиться.
Вот мой исходный код - вырезайте и вставляйте и запускайте его самостоятельно:
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.SwingUtilities;
import javax.swing.UIManager;
public class SwingFontTest
{
private static void createGUI()
{
JButton button = new JButton("my button with Some Text");
JLabel label = new JLabel("and a label");
JPanel panel = new JPanel(new FlowLayout());
panel.add(button);
panel.add(label);
JFrame frame = new JFrame("Title!");
frame.setContentPane(panel);
frame.setSize(300,125);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
public static void main(String[] args)
{
try
{
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
}
catch (Exception e)
{
e.printStackTrace();
}
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run()
{
createGUI();
}
});
}
}
Look & Feel предоставляет размеры по умолчанию, но автору графического интерфейса следует использовать масштабируемые единицы в их макетах. Это требует усилий (масштабируемые макеты - тоже боль на веб-страницах!), Но это определенно достижимо.
Я рекомендую использовать макет, такой как FormLayout , который позволит вам определять макеты в диалоговых единицах (DLU), так как они масштабируются с DPI. Это позволит вам масштабировать контейнеры по размеру и должно помочь ограничить поведение, например, перемещение метки на следующую строку из-за изменения размера. Если размер кадра был определен с использованием диалоговых блоков, то его можно было бы сделать таким же, только больше.
Уже поздно - вот и все.