Надеюсь, картинка стоит тысячи строк кода, потому что я не хочу разбирать весь код ASP.Net, HTML, JavaScript и CSS, чтобы привести пример (но я приведу то, что я может по запросу, если кто-то не скажет «О, я видел это раньше! Попробуйте это ...») [На самом деле, я действительно опубликовал некоторый код и CSS - см. нижнюю часть вопроса].
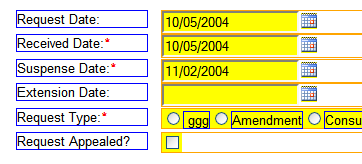
Вот часть страницы формы, отображаемая в Firefox:

Синие прямоугольники - это временные стили тега <label>, а оранжевые линии - временные стили границ тегов <div> (поэтому я могу видеть, где они расширяются и ломаются). <label> имеют стиль float: left, как и <div справа. Кроме того, дочерние элементы управления <div> также являются float:left просто так, что они будут располагаться в верхней части <div> (поскольку ниже есть несколько более высоких элементов управления, таких как многострочные текстовые поля).
Переключатели создаются с помощью элемента управления ASP, поэтому они заключены в <span> - также с плавающей запятой влево, поскольку он является потомком <div>.
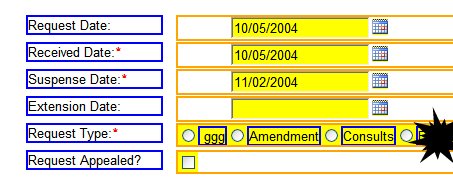
Вот та же часть экрана, отображаемая в IE7:

Есть несколько незначительных отличий в рендеринге, но большое, что сводит меня с ума, это лишние пробелы рядом с <input> элементами управления! Обратите внимание, что <span> вокруг переключателей и флажков расположены правильно.
Хотя они не отображаются, то же самое происходит с раскрывающимися списками и списками. Я не пытался обернуть элементы управления вводом в <span>, но это может сработать. Хотя это уродливый хак.
Я пробовал несколько из обходных путей IE7 для проблем с коробками, и я редактировал CSS, пока я не нахожусь в режиме чистого вуду (то есть, делая случайные изменения, надеясь, что что-то работает). Как я уже сказал, я надеюсь, что кто-то посмотрит на это и скажет: «Я видел это раньше! Попробуйте это ...»
Любой
Продолжение 1:
Я использую XHTML 1.0 Transitional <DOCTYPE>, поэтому я должен быть в стандартном режиме.
Продолжение 2:
Вот небольшой фрагмент сгенерированного кода для вышеупомянутого (первый элемент управления и последний элемент управления). Обратите внимание, что этот код был сгенерирован ASP.Net, а затем динамически отредактирован с помощью JavaScript / jQuery.
<fieldset id="RequestInformation">
<legend>Request Information</legend>
<ol>
<li>
<label id="ctl00_ContentPlaceHolder1_txtRequestDate_L" class="stdLabel"
for="ctl00_ContentPlaceHolder1_txtRequestDate">Request Date:</label>
<div class="FormGroup">
<input id="ctl00_ContentPlaceHolder1_txtRequestDate" class="RSV DateTextBox hasDatepicker"
type="text" value="10/05/2004" name="ctl00$ContentPlaceHolder1$txtRequestDate"/>
<img class="ui-datepicker-trigger" src="/PROJECT/images/Calendar_scheduleHS.png" alt="..." title="..."/>
<span id="txtRequestDate_error"/>
</div>
</li>
--STUFF DELETED HERE--
<li>
<label id="ctl00_ContentPlaceHolder1_chkAppealed_L" class="stdLabel"
for="ctl00_ContentPlaceHolder1_chkAppealed"> Request Appealed?</label>
<div class="FormGroup">
<span class="stdCheckBox">
<input id="ctl00_ContentPlaceHolder1_chkAppealed" type="checkbox" name="ctl00$ContentPlaceHolder1$chkAppealed"/>
</span>
</div>
</li>
</ol>
</fieldset>
Вот соответствующая часть CSS (я дважды проверил, чтобы убедиться, что это дублирует проблему):
div
{
border-style: solid;
border-width: thin;
border-color:Orange;
}
label
{
border-style: solid;
border-width: thin;
border-color:Blue;
}
.FormGroup
{
float:left;
margin-left: 1em;
clear: right;
width: 75em;
}
.FormGroup > *
{
float:left;
background-color: Yellow;
}
fieldset ol
{
list-style: none;
}
fieldset li
{
padding-bottom: 0.5em;
}
li > label:first-child
{
display: block;
float: left;
width: 10em;
clear: left;
margin-bottom: 0.5em;
}
em
{
color: Red;
font-weight: bold;
}
решение!
Мэтью указал мне на эту страницу в IE / Win Inherited Margins для элементов формы , и это было проблемой. Поля ввода наследовали левые поля всех содержащих их элементов. Решение, которое я выбрал, состояло в том, чтобы обернуть каждый элемент <input> в стиль <span>. Я пытался сохранить структуру HTML как можно более семантически обоснованной, поэтому решил ее с помощью команды jQuery в функции $(document).ready():
//IE Margin fix:
// http://www.positioniseverything.net/explorer/inherited_margin.html
jQuery.each(jQuery.browser, function(i) {
if($.browser.msie){
$(":input").wrap("<span></span>");
}
});
Обратите внимание, что это добавит только глупые <span> в IE ...
StackOverflow снова на помощь!