Помогите, пожалуйста.
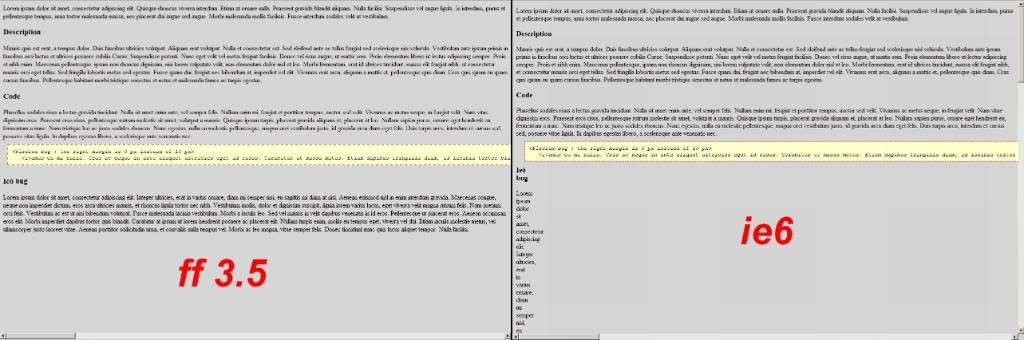
Код - просто стилизованный пре и стилизованный div (с использованием float и clear):
<code><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ie bug</title>
<style type="text/css">
<!--
pre {
background-color: #FFFFCC;
border: 2px dashed #FF6666;
padding-top: 7px;
padding-bottom: 8px;
padding-left: 10px;
margin: 10px;
float: left;
padding-right: 10px;
clear: both;
}
div {
float: left;
clear: both;
}
-->
</style>
</head>
<body bgcolor="#D6D6D6">
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque rhoncus viverra interdum. Etiam ut ornare nulla. Praesent gravida blandit aliquam. Nulla facilisi. Suspendisse vel augue ligula. In interdum, purus et pellentesque tempus, urna tortor malesuada massa.
<h3>Description</h3>
Mauris quis est erat, a tempus dolor. Duis faucibus ultricies volutpat. Aliquam erat volutpat. Nulla et consectetur est. Sed eleifend ante ac tellus feugiat sed scelerisque nisi vehicula. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Suspendisse potenti. Nunc eget velit vel metus feugiat facilisis. Donec vel risus augue, ut mattis sem. Proin elementum libero ut lectus adipiscing semper. Proin et nibh enim.
<h3>Code</h3>
Phasellus sodales risus a lectus gravida tincidunt. Nulla sit amet enim ante, vel semper felis. Nullam enim mi, feugiat et porttitor tempus, auctor sed velit. Vivamus ac metus neque, in feugiat velit. Nam vitae dignissim eros. Praesent eros risus, pellentesque rutrum molestie sit amet, volutpat a mauris. Quisque ipsum turpis, placerat gravida aliquam et, placerat at leo.
</div>
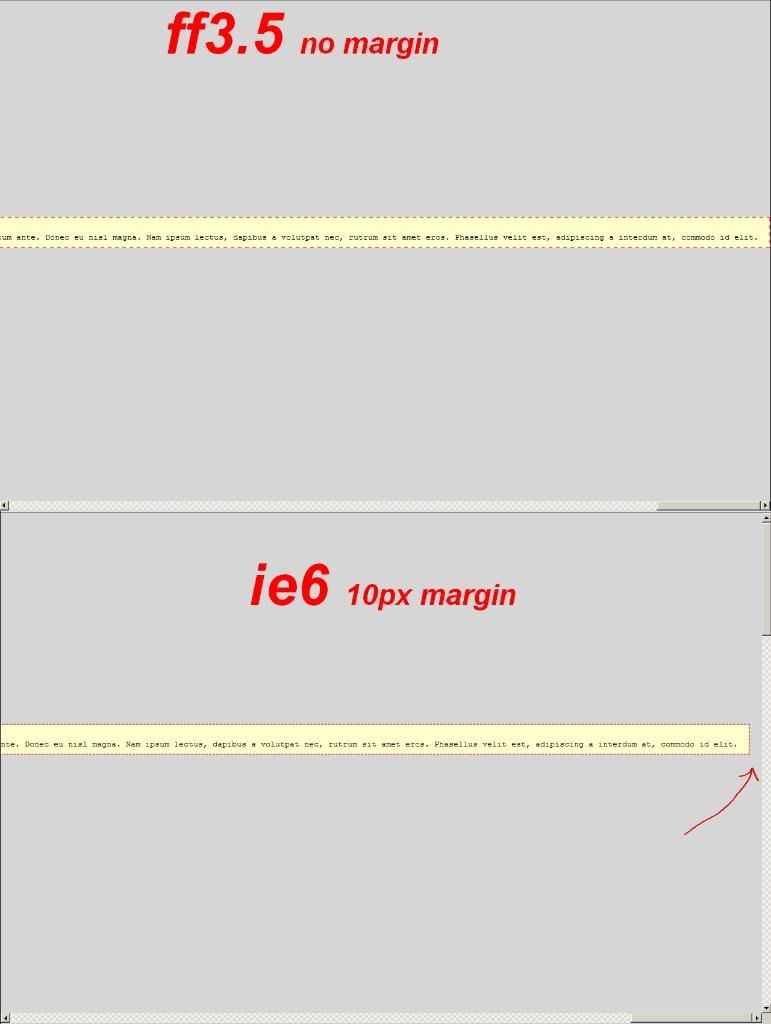
<pre><em><Firefox bug : the right margin is 0 px instead of 10 px></em>
Vivamus eu mi nulla. Cras ac neque in ante aliquet ultricies eget id risus. Curabitur ut massa metus. Etiam dapibus fringilla diam, id lacinia tortor blandit eu. Nunc commodo commodo dui, eget malesuada purus cursus tempor. Quisque felis tellus, vulputate vitae ullamcorper sit amet, suscipit non augue. Integer vitae condimentum ante. Donec eu nisl magna. Nam ipsum lectus, dapibus a volutpat nec, rutrum sit amet eros. Phasellus velit est, adipiscing a interdum at, commodo id elit.
Ie6 bug
Lorem Ipsum Dolor Sit Amet, Concetetur Adipiscing Elit. Целочисленные ультриции, erat in varius ornare, diam mi semper nisi, eu sagittis mi diam at nisl. Aenean euismod nisl в enim interdum gravida. Maecenas congue, neque nonererdiet dictum, eros arcuultricies mauris, et rhoncus ligula tortor nec nibh и convallis nulla tempus vel. Morbi ac leo magna, vitae semper felis. Donec tincidunt nunc quis lacus aliquet tempor. Nulla facilisi.
Firefox не будет отображать поле в предварительном теге (желтое поле на изображении):

с другой стороны ie6 отображает последний div, как показано: