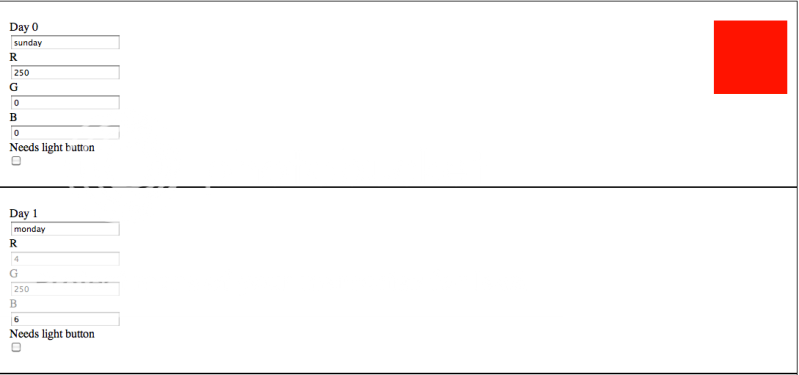
Я создаю веб-приложение, которое позволяет пользователям вводить несколько цветов, указав значения RGB. После отправки пользователь увидит холст со сплошным прямоугольником, нарисованным в выбранном цвете.
На этой странице у меня есть 7 полотен. Первый рисует просто отлично, но ни один из остальных не появляется. Браузер Safari. Вот соответствующий код:
Во-первых, элемент script в заголовке, который определяет функцию, которую я использую для рисования на холсте.
<script language="JavaScript" TYPE="text/javascript"><!--
function drawCanvas(canvasId, red, green, blue) {
var theCanvas = document.getElementById("canvas" + canvasId);
var context = theCanvas.getContext("2d");
context.clearRect(0,0,100,100);
context.setFillColor(red,green,blue,1.0);
context.fillRect(0,0,100,100);
}
// -->
</script>
Далее, источник HTML, где у меня есть теги canvas и встроенный Javascript для вызова функции drawCanvas
<canvas id="canvas0" width="100" height="100">
</canvas>
<script language="JavaScript" TYPE="text/javascript"><!--
drawCanvas(0,250,0,0);
// -->
</script>
.
. //more source
.
<canvas id="canvas1" width="100" height="100">
</canvas>
<script language="JavaScript" TYPE="text/javascript"><!--
drawCanvas(1,4,250,6);
// -->
</script>
Также предоставляется скриншот. Как видите, «красный» холст подходит просто отлично, но второй, который должен быть зеленым, вообще не появляется. Есть идеи?