У меня странная проблема. У меня есть эти кнопки, где текст кнопки смещается вниз при определенных действиях. Например, у меня есть вертушка с выбором, и один из вариантов делает некоторые кнопки невидимыми, в то время как другие становятся видимыми. Когда я выбираю их, все кнопки становятся видимыми, их текст смещается вниз. Больше ничего не смещается, только текст на кнопках. Я пробовал это на 1.5, и он работает нормально, текст не сдвинут, но у меня есть проблемы с 2.1, и я действительно не могу понять это. Любые идеи или помощь будут отличными. Спасибо.
Вот XML-файл:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TableLayout android:id="@+id/testpracHeader"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true">
<!-- android:background="#ff0000"-->
<TableRow>
<Spinner android:id="@+id/testprac_menu"
android:layout_width="200px"
android:layout_height="wrap_content"></Spinner>
<View android:id="@+id/header_space_buffer"
android:layout_width="40px"
android:layout_height="30px"
android:gravity="center"></View>
<Button android:text="New"
android:id="@+id/newInterval"
android:layout_width="80px"
android:layout_height="wrap_content"></Button>
</TableRow>
</TableLayout>
<TableLayout android:id="@+id/bottomStruct"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true">
<TableRow>
<Button android:layout_width="80px"
android:text="Replay"
android:id="@+id/replay"
android:layout_height="wrap_content"></Button>
<Button android:id="@+id/playInterval"
android:text="Play"
android:layout_width="160px"
android:layout_height="wrap_content"></Button>
<Button android:text="Submit"
android:id="@+id/submit"
android:layout_width="80px"
android:layout_height="wrap_content"></Button>
</TableRow>
</TableLayout>
</RelativeLayout>
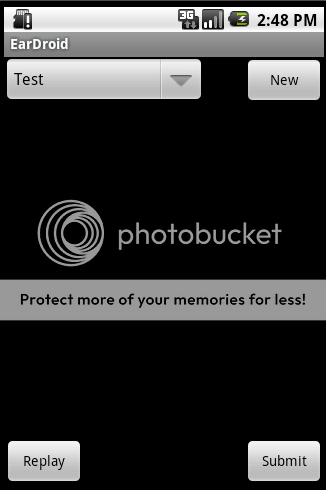
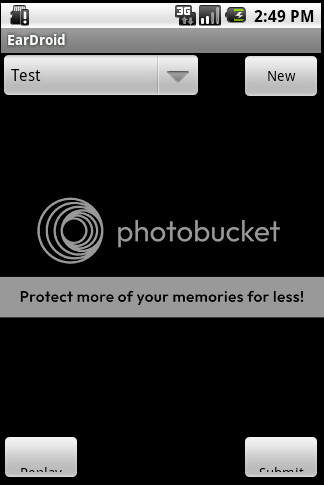
Когда я использую вращатель testprac, кнопки воспроизведения, добавления и отправки становятся невидимыми, и кнопка воспроизведения становится видимой (что я и хочу). Это, кажется, когда проблема, кажется, начинается. Текст кнопки воспроизведения полностью исчез (вероятно, смещен в низкое положение, чтобы видеть), и когда я возвращаюсь к другим кнопкам, видимым, я получаю проблему, которая показана ниже Слева - проблема перед использованием счетчика, а справа - проблема. Я не знаю, вызывает ли это только вертушка.