У меня проблема, когда страница содержит несколько ModalPopups, каждый из которых содержит элемент управления ValidationSummary.
Вот необходимая мне функциональность:
- Пользователь нажимает кнопку и модалПоявится всплывающее окно с динамическим содержимым, основанным на нажатой кнопке.(Эта функциональность работает. Кнопки оборачиваются в UpdatePanels и частичные вызовы обратной передачи страницы .Show () в ModalPopup)
- Кнопка «Сохранить» в ModalPopup вызывает проверку на стороне клиента, а затем вызывает полную обратную передачу страницы, поэтомуВесь ModalPopup исчезает.(ModalPopup может исчезнуть другим способом - ModalPopup просто должен исчезнуть после успешной операции сохранения)
- Если во время операции сохранения возникают ошибки в codebehind, сообщения добавляются в ValidationSummary (содержится в ModalPopup) и ModalPopupотображается снова.
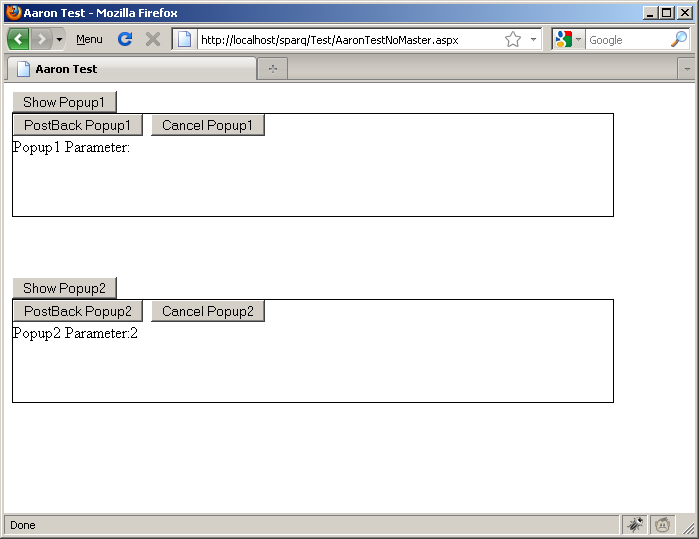
Когда ValidationSummary добавляются в PopupPanel, ModalPopups больше не отображаются правильно после полной обратной передачи страницы, вызванной кнопкой «Сохранить» во второй PopupPanel.(первая панель продолжает работать правильно) Обе панели PopupPanels отображаются, и ни одна из них не является «Popped-Up», они отображаются в строке.
Есть идеи о том, как решить эту проблему?
РЕДАКТИРОВАТЬ: Функциональные возможности в каждом всплывающем окне разные, поэтому должно быть два разных ModalPopups.
РЕДАКТИРОВАТЬ 2: Javascript ошибка, которую я получал:
function () {Array.remove (Page_ValidationSummaries,document.getElementById (VALIDATION_SUMMARY_ID));} (function () {var fn = function () {AjaxControlToolkit.ModalPopupBehavior.invokeViaServer ("MODAL_POPUP_ID", true); Sys.Application.remove_load (fn);}; Sys.Application.add_load (f21));* не является функцией
Отсутствует ";"во введенном javascript.см. ответ ниже
Изображение состояния ошибки (после нажатия кнопки «PostBack Popup2») 
ASPX разметка
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<%--*********************************************************************
Popup1
*********************************************************************--%>
<asp:UpdatePanel ID="Popup1ShowButtonUpdatePanel" runat="server">
<ContentTemplate>
<%--This button will cause a partial page postback and pass a parameter to the Popup1ModalPopup in code behind
and call its .Show() method to make it visible--%>
<asp:Button ID="Popup1ShowButton" runat="server" Text="Show Popup1" OnClick="Popup1ShowButton_Click"
CommandArgument="1" />
</ContentTemplate>
</asp:UpdatePanel>
<%--Hidden Control is used as ModalPopup's TargetControlID .Usually this is the ID of control that causes the Popup,
but we want to control the modal popup from code behind --%>
<asp:HiddenField ID="Popup1ModalPopupTargetControl" runat="server" />
<ajax:ModalPopupExtender ID="Popup1ModalPopup" runat="server" TargetControlID="Popup1ModalPopupTargetControl"
PopupControlID="Popup1PopupControl" CancelControlID="Popup1CancelButton">
</ajax:ModalPopupExtender>
<asp:Panel ID="Popup1PopupControl" runat="server" CssClass="ModalPopup" Style="width: 600px;
background-color: #FFFFFF; border: solid 1px #000000;">
<%--This button causes validation and a full-page post back. Full page postback will causes the ModalPopup to be Hid.
If there are errors in code behind, the code behind will add a message to the ValidationSummary,
and make the ModalPopup visible again--%>
<asp:Button ID="Popup1PostBackButton" runat="server" Text="PostBack Popup1" OnClick="Popup1PostBackButton_Click" />
<asp:Button ID="Popup1CancelButton" runat="server" Text="Cancel Popup1" />
<asp:UpdatePanel ID="Popup1UpdatePanel" runat="server">
<ContentTemplate>
<%--*************ISSUE HERE***************
The two ValidationSummary's are causing an issue. When the second ModalPopup's PostBack button is clicked,
Both ModalPopup's become visible, but neither are "Popped-Up".
If ValidationSummary's are removed, both ModalPopups Function Correctly--%>
<asp:ValidationSummary ID="Popup1ValidationSummary" runat="server" />
<%--Will display dynamically passed paramter during partial page post-back--%>
Popup1 Parameter:<asp:Literal ID="Popup1Parameter" runat="server"></asp:Literal><br />
</ContentTemplate>
</asp:UpdatePanel>
<br />
<br />
<br />
</asp:Panel>
<br />
<br />
<br />
<%--*********************************************************************
Popup2
*********************************************************************--%>
<asp:UpdatePanel ID="Popup2ShowButtonUpdatePanel" runat="server">
<ContentTemplate>
<%--This button will cause a partial page postback and pass a parameter to the Popup2ModalPopup in code behind
and call its .Show() method to make it visible--%>
<asp:Button ID="Popup2ShowButton" runat="server" Text="Show Popup2" OnClick="Popup2ShowButton_Click"
CommandArgument="2" />
</ContentTemplate>
</asp:UpdatePanel>
<%--Hidden Control is used as ModalPopup's TargetControlID .Usually this is the ID of control that causes the Popup,
but we want to control the modal popup from code behind --%>
<asp:HiddenField ID="Popup2ModalPopupTargetControl" runat="server" />
<ajax:ModalPopupExtender ID="Popup2ModalPopup" runat="server" TargetControlID="Popup2ModalPopupTargetControl"
PopupControlID="Popup2PopupControl" CancelControlID="Popup2CancelButton">
</ajax:ModalPopupExtender>
<asp:Panel ID="Popup2PopupControl" runat="server" CssClass="ModalPopup" Style="width: 600px;
background-color: #FFFFFF; border: solid 1px #000000;">
<%--This button causes validation and a full-page post back. Full page postback will causes the ModalPopup to be Hid.
If there are errors in code behind, the code behind will add a message to the ValidationSummary,
and make the ModalPopup visible again--%>
<asp:Button ID="Popup2PostBackButton" runat="server" Text="PostBack Popup2" OnClick="Popup2PostBackButton_Click" />
<asp:Button ID="Popup2CancelButton" runat="server" Text="Cancel Popup2" />
<asp:UpdatePanel ID="Popup2UpdatePanel" runat="server">
<ContentTemplate>
<%--*************ISSUE HERE***************
The two ValidationSummary's are causing an issue. When the second ModalPopup's PostBack button is clicked,
Both ModalPopup's become visible, but neither are "Popped-Up".
If ValidationSummary's are removed, both ModalPopups Function Correctly--%>
<asp:ValidationSummary ID="Popup2ValidationSummary" runat="server" />
<%--Will display dynamically passed paramter during partial page post-back--%>
Popup2 Parameter:<asp:Literal ID="Popup2Parameter" runat="server"></asp:Literal><br />
</ContentTemplate>
</asp:UpdatePanel>
<br />
<br />
<br />
</asp:Panel>
Код позади
protected void Popup1ShowButton_Click(object sender, EventArgs e)
{
Button btn = sender as Button;
//Dynamically pass parameter to ModalPopup during partial page postback
Popup1Parameter.Text = btn.CommandArgument;
Popup1ModalPopup.Show();
}
protected void Popup1PostBackButton_Click(object sender, EventArgs e)
{
//if there is an error, add a message to the validation summary and
//show the ModalPopup again
//TODO: add message to validation summary
//show ModalPopup after page refresh (request/response)
Popup1ModalPopup.Show();
}
protected void Popup2ShowButton_Click(object sender, EventArgs e)
{
Button btn = sender as Button;
//Dynamically pass parameter to ModalPopup during partial page postback
Popup2Parameter.Text = btn.CommandArgument;
Popup2ModalPopup.Show();
}
protected void Popup2PostBackButton_Click(object sender, EventArgs e)
{
//***********After This is when the issue appears**********************
//if there is an error, add a message to the validation summary and
//show the ModalPopup again
//TODO: add message to validation summary
//show ModalPopup after page refresh (request/response)
Popup2ModalPopup.Show();
}