Вот странная ошибка, которую я обнаружил, IE8 дублирует мой div, но только его часть.
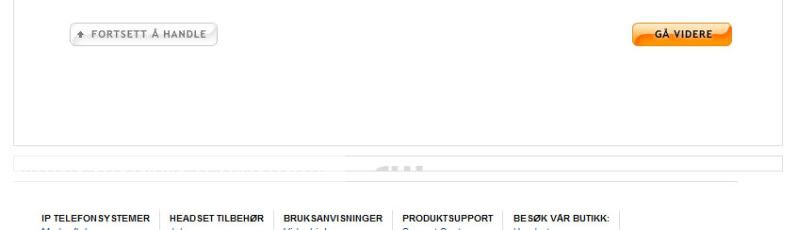
Как это выглядит в IE8: 
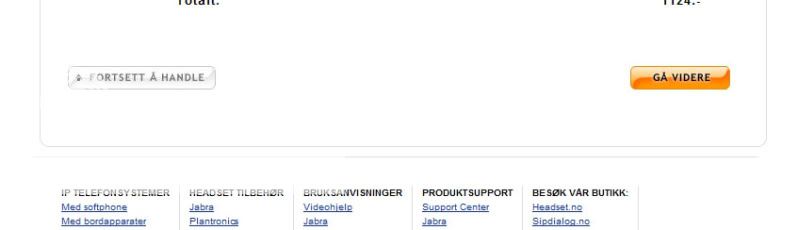
А вот как это должно выглядеть в FF: 
И HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
\/\/\
<div id="roundbigbox">
<p id="pro">Produkter</p>
<div id="titles">
<div id="thinlinecopy"></div>
<div id="varekodetext">
<p>Varekode</p>
</div>
<div id="produkttext">
<p>Produkt</p>
</div>
<div id="pristext">
<p>Pris</p>
</div>
<div id="antalltext">
<p>Antall</p>
</div>
<div id="pristotaltext">
<p>Pris total</p>
</div>
<div id="sletttext">
<p>Slett</p></div>
<div id="thinline"></div>
</div>
...content...
<div class="delete">
<a id="slett" href="/order/delete/1329?return=" title="Slett"><!--Slett--></a>
</div>
</div>
CSS для FF:
div #roundbigbox {
background-image:url(../../upload/EW_p_og_L.png);
background-position:top center;
background-repeat:no-repeat;
padding:5px;
padding-top:10px;
padding-bottom:0px;
width:760px;
height:1%;
border-width:1px;
border-color:#dddddd;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
z-index:1;
position:relative;
overflow:hidden;
margin:0;
margin-bottom:10px;
}
CSS для IE:
div #roundbigbox {
background-image:url(../../upload/EW_p_og_L.png);
background-position:top center;
background-repeat:no-repeat;
padding:5px;
padding-right:50px;
padding-top:10px;
width:760px;
height:1%;
border-width:1px;
border-color:#dddddd;
z-index:1;
position:relative;
overflow:hidden;
margin:0;
margin-bottom:10px;
}
Что может вызвать такую странную ошибку?Это не дублируется в HTML.Я в тупике!
Примечание : Внутри много других элементов, один за другим.
Спасибо за любые ответы.