Один подход: в нашем приложении flex у нас есть холст позади нашего основного контейнера, как в
<mx:Canvas id="bgImg" width="1280" height="800"
backgroundImage="assets/background.jpg" />
<containers:FlashContainer id="mainContainer">
<!-- HBoxs, VBoxes and loads of other components -->
</containers:FlashContainer>
Итак, другие элементы, которые вы хотите добавить, будут существовать во внутреннем контейнере со стационарнымХолст «позади», который содержит ваше изображение.
Чтобы заставить это работать во Flex 4, вам нужно скомпилировать с темой Halo (вместо Spark).Мы используем flex builder и устанавливаем следующий флаг в настройках компилятора проекта.
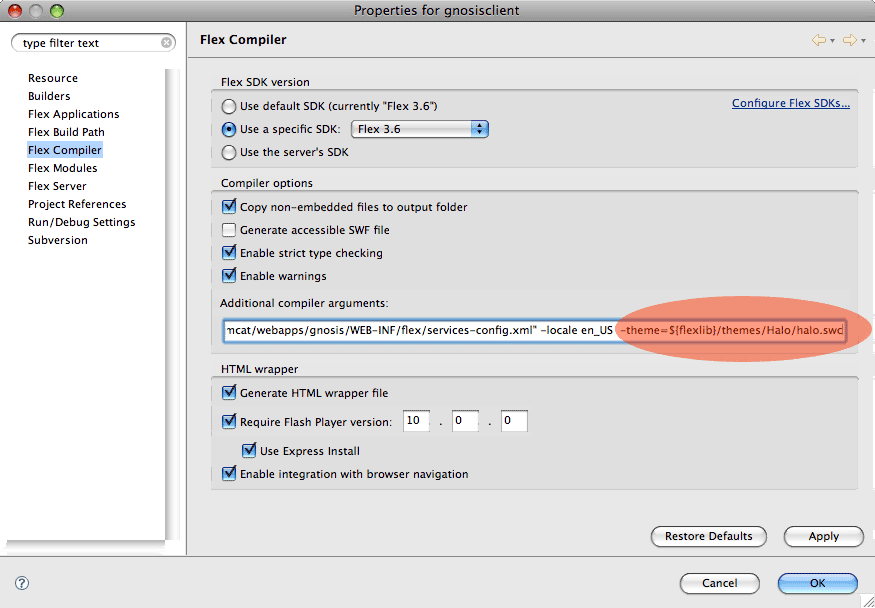
-theme=${flexlib}/themes/Halo/halo.swc
Как показано на следующем рисунке: