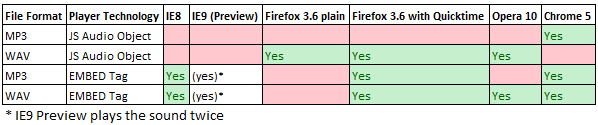
Я хочу иметь возможность воспроизводить звук будильника, используя Javascript в окне браузера, желательно с требованием для любых плагинов браузера (Quicktime / Flash).Я экспериментировал с тегом и новым объектом Audio в Javascript, но результаты были неоднозначными:

Как видите, не существует варианта, который работает во всех браузерах.
Мне не хватает трюка, более совместимого с браузерами?
Это мой код:
// mp3 with Audio object
var snd = new Audio("/sounds/beep.mp3");snd.play();
// wav with Audio object
var snd = new Audio("/sounds/beep.wav");snd.play();
// mp3 with EMBED tag
$("#alarmsound").empty().append
('<embed src="/sounds/beep.mp3" autostart="true" loop="false" '+
'volume="100" hidden="true" width="1" height="1" />');
// wav with EMBED tag
$("#alarmsound").empty().append
('<embed src="/sounds/beep.wav" autostart="true" loop="false" '+
'volume="100" hidden="true" width="1" height="1" />');
}