Я пытаюсь создать таблицу на основе CSS, которая будет заполняться информацией, поступающей из базы данных.
Какой тег лучше всего использовать для этих структурированных данных?Первоначально я рассматривал ul, так как каждая строка представляет собой неупорядоченный список данных ... но затем я обнаружил некоторые трудности, превращающие их в сетку с использованием CSS.
Сейчас я смотрю на DIV (inline?) И Span.Там могут быть другие.Какой тег будет считаться отраслевым стандартным способом отображения сетки на основе CSS?
Хотя мне интересно узнать, что является наиболее подходящим с точки зрения теории DOM, в конечном итоге мне нужен чистый код, совместимый в браузерах... Это может полностью исключить тег ul.
Что думают эксперты?
Обновление
Так что, похоже, все рекомендуют использовать таблицу для (не очень) табличных данных.Единственная причина, по которой я не чувствую себя глупо задавать этот вопрос, заключается в том, что у моего поставщика сетки ASP.net возникают проблемы с динамически изменяемым размером сетки ... и допускается изменение размера столбцов на клиенте.
Поставщик заявляет, что причиной столбцов являются проблемы с изменением размера из-за таблиц.Они будут перемещены в макет на основе DIV, чтобы решить эту проблему.Вскоре я опубликую ссылочную ссылку ...
Найдите слово "Based", и вы увидите сообщение от MVP, в котором упоминаются внутренние изменения: http://stagev5.componentart.com/community/forums/t/60782.aspx
Обновление 2:
Возможно, большая не основанная на таблицах сетка также будет рендериться быстрее.
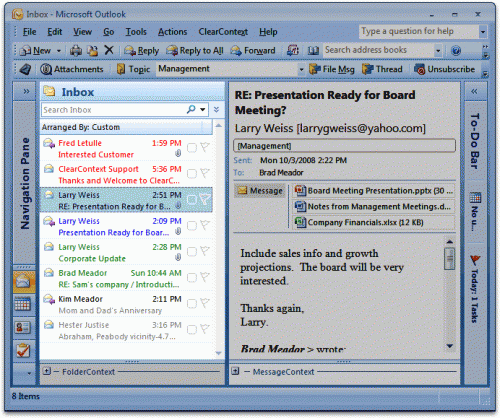
Вы могли бы сказать, что мне нужна большая масштабируемость (для большого набора строк)и возможность изменять размеры панелей.Очень похоже на то, как Outlook в настоящее время выглядит / работает:

Сводка потребностей: я ищу табличный подход, который позволяет:
- Быстрая визуализация
- Большие наборы данных
- Богатое форматирование
- Возможность изменения размера внешнего контейнера / div
- При изменении ширины / высоты внешнего контейнера столбцысохранит свойство width или увеличится, как определено в HTML