У меня есть вид сетки, который надувается несколькими кнопками. Я использовал только gridview, и он работал нормально. Сетка была в правильном порядке и была отцентрирована. Хотя я хотел добавить кнопку под сеткой кнопок, которая бы отличалась и центрировалась. Для этого я решил разделить сетку, а затем добавить кнопку (поэтому сетка не будет влиять на нее). Я пробовал следующий код для разделения просмотров:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TableLayout
android:id="@+id/tbl_gridcreator"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center">
<TableRow>
<GridView
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:columnWidth="150px"
android:numColumns="7"
android:stretchMode="spacingWidthUniform"
android:gravity="center">
<!--
android:horizontalSpacing="0px" -->
</GridView>
</TableRow>
<TableRow android:gravity="center">
<Button android:text="Submit"
android:id="@+id/submit"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</Button>
</TableRow>
</TableLayout>
</LinearLayout>
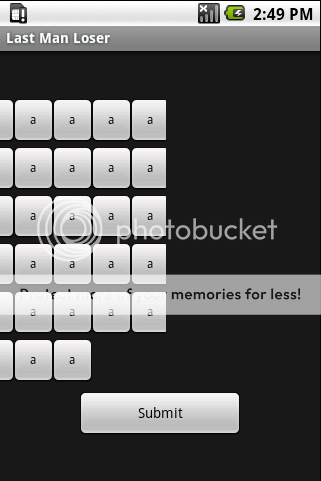
Проблема в том, что этот код скрывает вид сетки влево и, как ни странно, переворачивает его (позиция 0 находится в правом нижнем углу, а последняя кнопка в левом верхнем углу отталкивается от экрана). На следующем изображении показан результат:

Есть идеи, почему он сдвинут влево и перевернулся? Или, может быть, как у меня может быть только Gridview с кнопкой внизу?