Он (ваш оригинальный фрагмент, метод run) выглядит как нить, единственной задачей которой является просто перекрасить компонент каждую десятую секунды.
Что касается компонента, к которому он относится, выне предоставил достаточно информации.Это зависит от объекта, для которого выполняется run().
С точки зрения бита synchronized это, скорее всего, способ предотвратить выполнение другими потоками компонента, пока этот поток находится в пределахsleep.
Если this является объектом xyz, то любой другой поток, пытающийся выполнить блок, подобный:
synchronized (xyz) {
// Work your magic here.
}
, не сможет работать, пока wait прогрессирует.
Кстати, если вы используете четыре пробела в начале каждой строки кода (вместо <pre>), вы также получите хорошую раскраску синтаксиса.Если вы просто отметите весь бит кода в редакторе и используете CTRL K , он сделает это за вас автоматически.
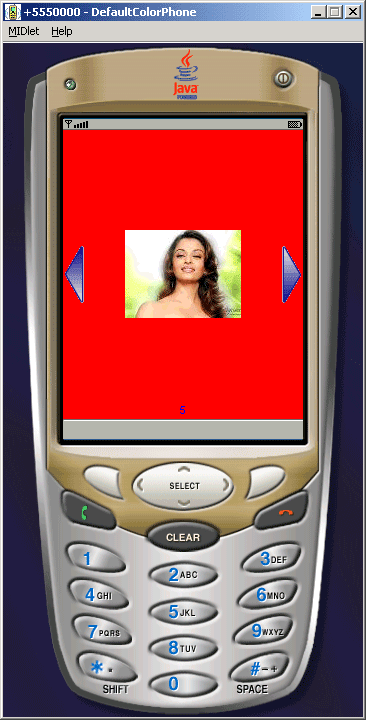
И в терминахВ вашем обновлении SlideMenu (изображение на этой странице ) представляет собой меню, в котором один элемент отображается на экране, а стрелки влево / вправо позволяют прокручивать:
+---------+
| |
/ | | \
< | image | >
\ | | /
| |
+---------+
(простите мою жалкую графическую способность, я оставлю ее там на случай, если ссылка ниже когда-либо исчезнет).

Без сомнения изображения в IconsCanvas съели пункты меню, чтобыдисплей.Имея это в виду, другие вещи имеют смысл.
SlideMenu, я уже описал. menu.paint(g) вызывается для отображения нового меню в ответ наIconsCanvas получение запроса на рисование. menu.SlideItem() перемещает меню влево или вправо в зависимости от аргумента. - Теперь значение 100 мс имеет больший смысл, если изображение фактически плавно прокручивается влевоили прямо.